
“Tous ÉS”
pour refondre l’écosystème digital ÉS.


Expertises :
UXUI Design
Projet agile
Livrables :
5 ateliers Design Sprint
Architecture/Parcours
Librairie UI Kit
Conception UX/UI des écrans
Prototypes interactifs avancés
Recherche iconographie, Illustrations, photos & IA
Guidelines, spécifications & suivi des développements
Voir le site entreprises et collectivités
Le groupe ÉS est un client historique de l’agence Advisa.
En 2023, nous avons remporté le projet de refonte de leur écosystème digital, marquant ainsi un renouvellement de leur confiance en notre capacité à répondre à leurs ambitions commerciales et technologiques, ainsi qu’à transmettre leurs valeurs.
Ce projet reflète l’engagement d’ÉS à offrir le meilleur aux utilisateurs tout en renforçant leur positionnement sur le marché concurrentiel de l’énergie.
Électricité de Strasbourg est une entreprise française de production d’électricité et de commercialisation de gaz et d’électricité dans le Bas-Rhin depuis 120 ans. Elle est aujourd’hui rattachée au groupe Électricité de France, devenant le plus grand groupe local de distribution d’énergie en France.

Les enjeux UX
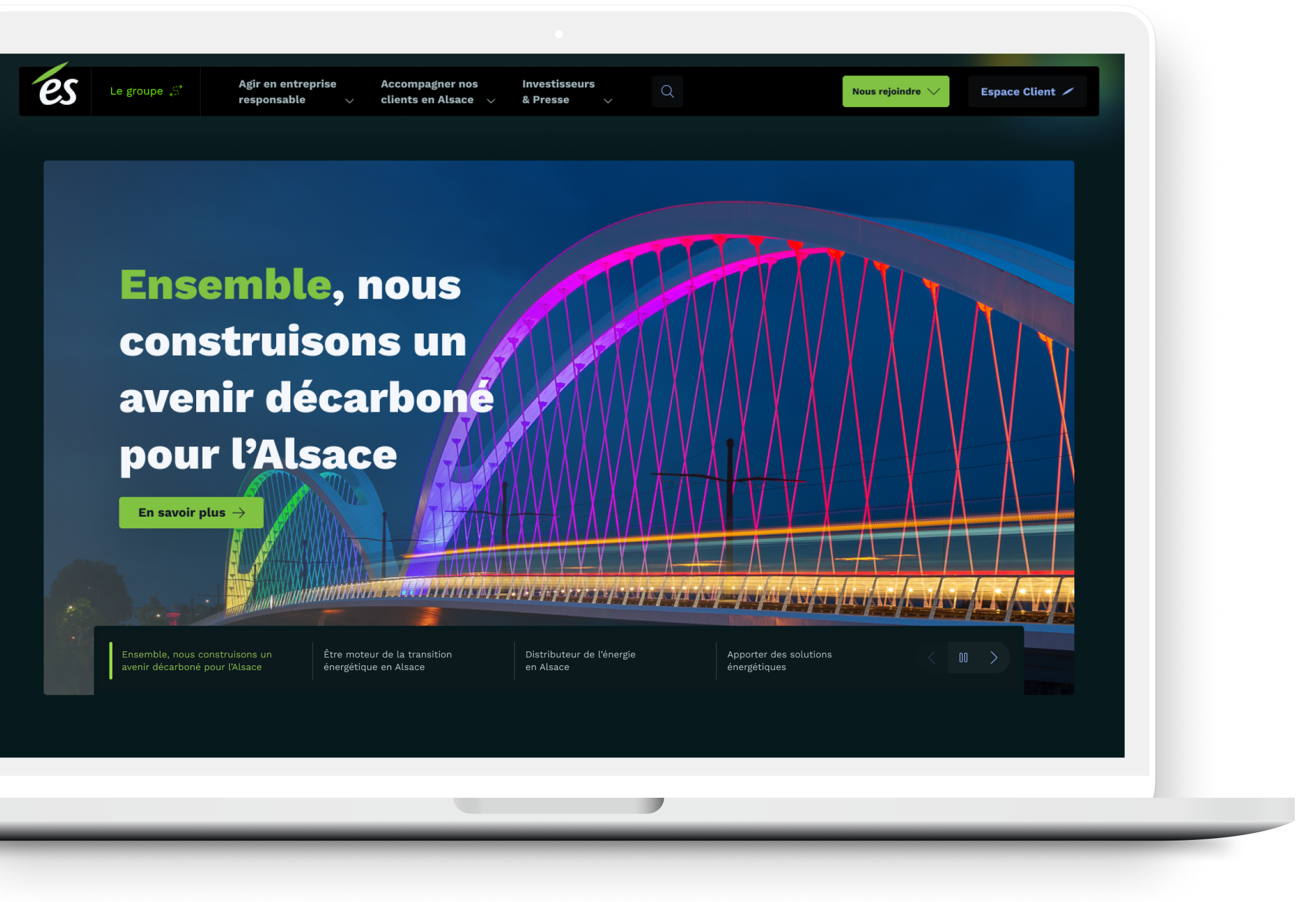
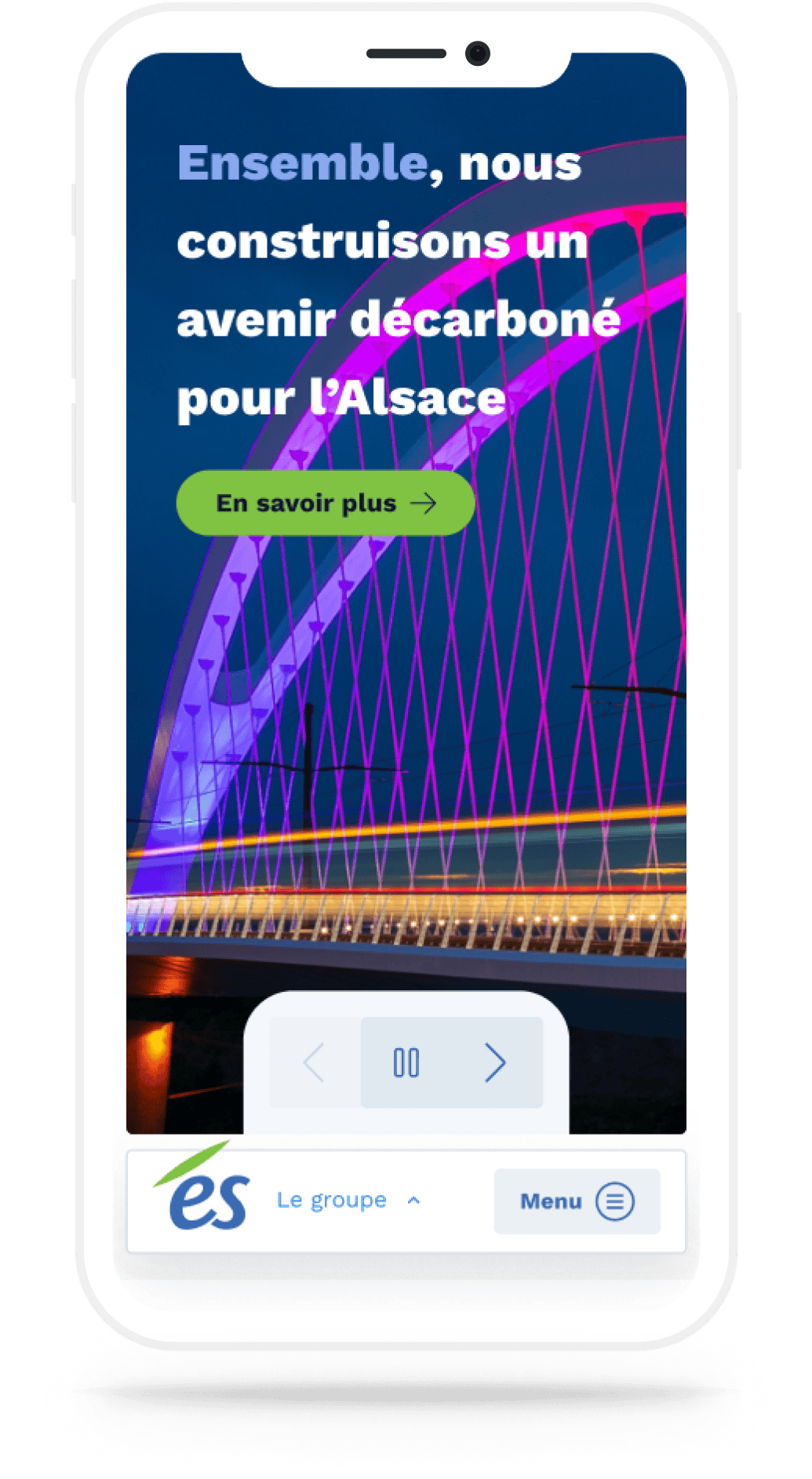
Tous ÉS
Ensemble pour ÉS
Ce projet représente l’opportunité de concrétiser la vision que nous partageons depuis de nombreuses années avec l’ÉS, celle de rassembler.
Nous avons voulu une approche inclusive qui réponde aux besoins de chacun, qu’ils soient clients, prospects, particuliers, entreprises, élus, partenaires, contributeurs internes ou ambassadeurs.
Nous nous sommes engagés aux côtés d’ÉS pour créer en début 2024 une plateforme digitale unique, flexible, personnalisable et évolutive, capable de s’adapter aux préoccupations futures.
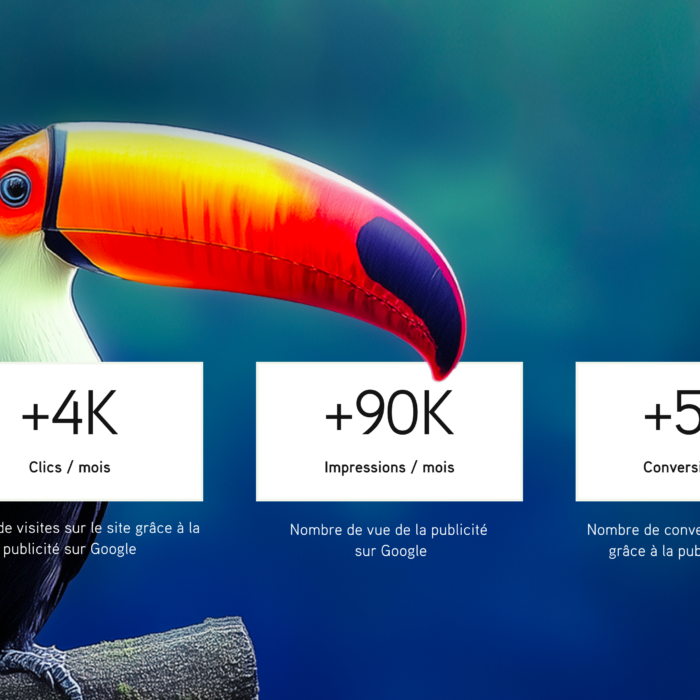
- Générer plus de contacts qualifiés par la vente d’offres et de services en ligne.
- Satisfaire et fidéliser une audience aux profils variés en proposant des contenus sur-mesure, dynamiques ou pédagogiques, complémentaires avec l’espace client.
- Refléter l’engagement de l’entreprise auprès de ses clients, salariés ou partenaires et sa participation au développement du territoire alsacien.
- S’adapter aux usages et viser une expérience optimale création de valeur pour chaque utilisateurs.
Des enjeux et des objectifs partagés par une audience interne et externe

NOTRE vision UX
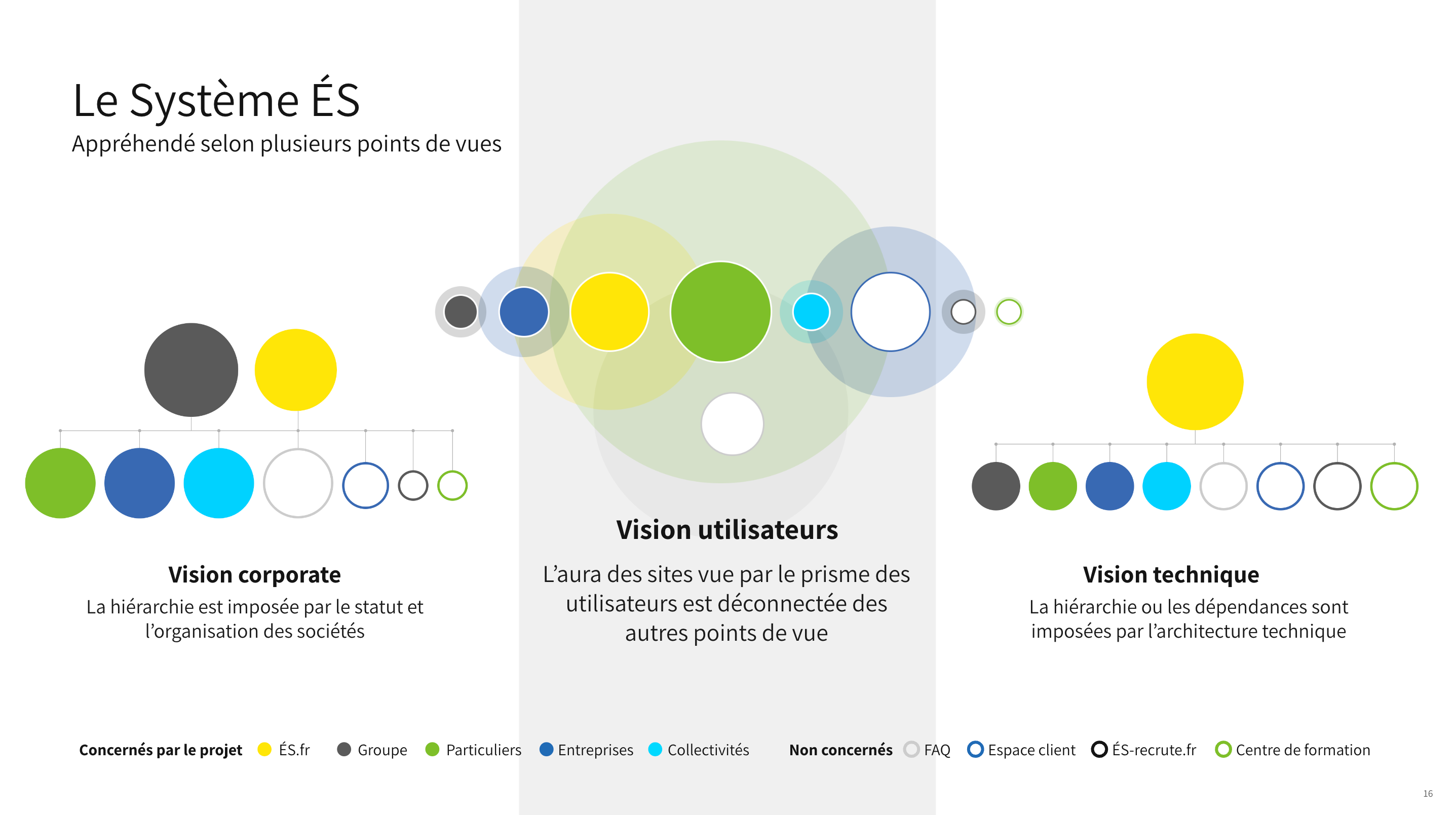
Le système ÉS, est un tout… entre équilibre et perception
À l’image d’un système planétaire, le système ÉS est composé d’une constellation d’outils et de services interconnectés, qui tournent autour d’une étoile centrale : la Marque.
Tout comme dans le système solaire, les différents sites du système ÉS ont leur propre gravité, leur propre « aura », dont l’importance varie en fonction des usages.
Nous sommes partis de cette vision très imagée pour designer l’architecture de l’écosystème digital selon les points de vue très différents des acteurs du projet et les concilier avec ceux des utilisateurs.



Approche UxUI
Éco-conception
Investie dans la production d’énergies vertes et émergentes, ÉS vise également à développer une plateforme digitale centrée sur les besoins réels et les attentes de ses utilisateurs, pour limiter son impact environnemental. Cette approche combine la transition énergétique avec une expérience utilisateur améliorée et plus responsable.
Pour y répondre nous avons :
- Écarter toutes fonctionnalités ou composants ne répondant pas à un besoin essentiel, chaque élément devant apporter une valeur ajoutée au service, être choisi avec une réflexion de sobriété et d’efficacité.
- Simplifier les parcours et fluidifier l’expérience afin de limiter le temps qu’un utilisateur passe à accomplir son objectif sur le site :
- Créer une arborescence correspondant à ses besoins
- Donner des contenus uniquement en lien avec la page consultée
- Éviter les allers-retours, le nombre d’étapes, le temps lié au manque de clarté de l’information.
- Réduire la consommation électrique des écrans des utilisateurs en proposant l’activation d’un mode sombre.

Approche UxUI
Accessibilité
dès le design
“Tous ÉS” peut s’entendre “Pour tous”. En intégrant l’accessibilité dès la phase de design, nous veillons à ce que le site web soit utilisable et convivial pour tous les utilisateurs y compris ceux ayant des besoins spécifiques et ainsi élargir l’audience de l’ÉS.
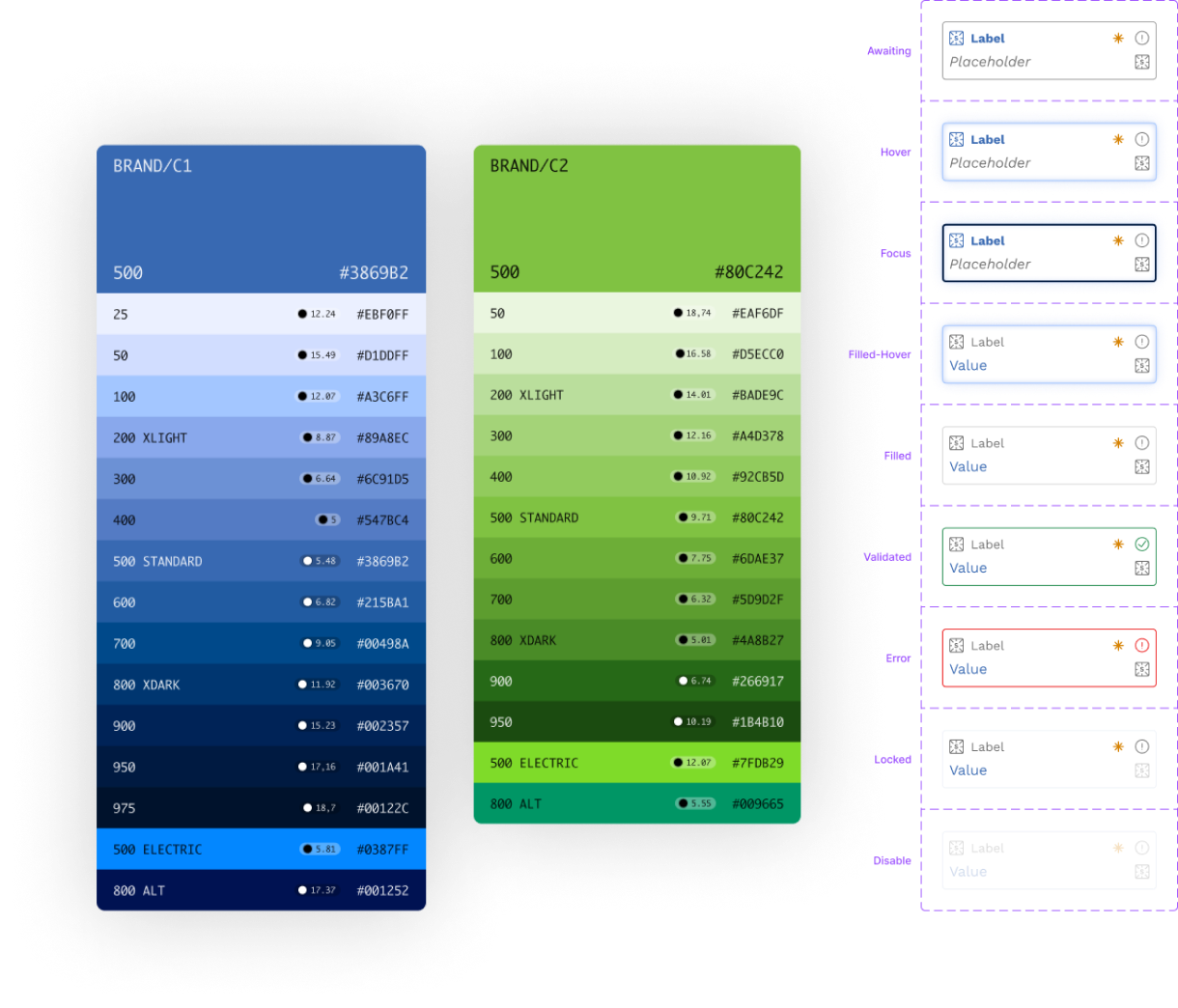
Notre travail pour garantir l’accessibilité est principalement d’assurer le contraste et la lisibilité des textes dans l’interface, de définir des indications visuelles distinctes pour les différents états des éléments interactifs comme les boutons et les champs de formulaire ou de concevoir des interfaces qui s’adaptent bien aux différentes tailles d’écran.
UXUI & Tech
Librairies UIKIT
Mettre en place un écosystème digital évolutif nécessite la création d’un document de référence qui soit à la fois :
- Une bibliothèque graphique pour les designers, leur permettant de créer les différents gabarits de pages et de réaliser des prototypes interactifs.
- Une source d’informations techniques pour les développeurs, leur fournissant les directives nécessaires pour coder l’interface.
Réalisé avec le logiciel Figma pour la qualité de ses fonctionnalités nécessaires à la création, l’inspection et la collaboration, l’UIKIT de l’ÉS est architecturé en design atomique :
- Les fondamentaux : couleurs, typographies, branding, accessibilité, variables (tokens)
- Les atomes : éléments graphiques, icônes, symbols, illustrations
- Les molécules : boutons, formulaires, tabs,…
- Les organismes : modals, cards,…
- Les sections : listing, sliders, hero, navigation, Wysiwyg, focus, sommaire…

UXUI & Tech
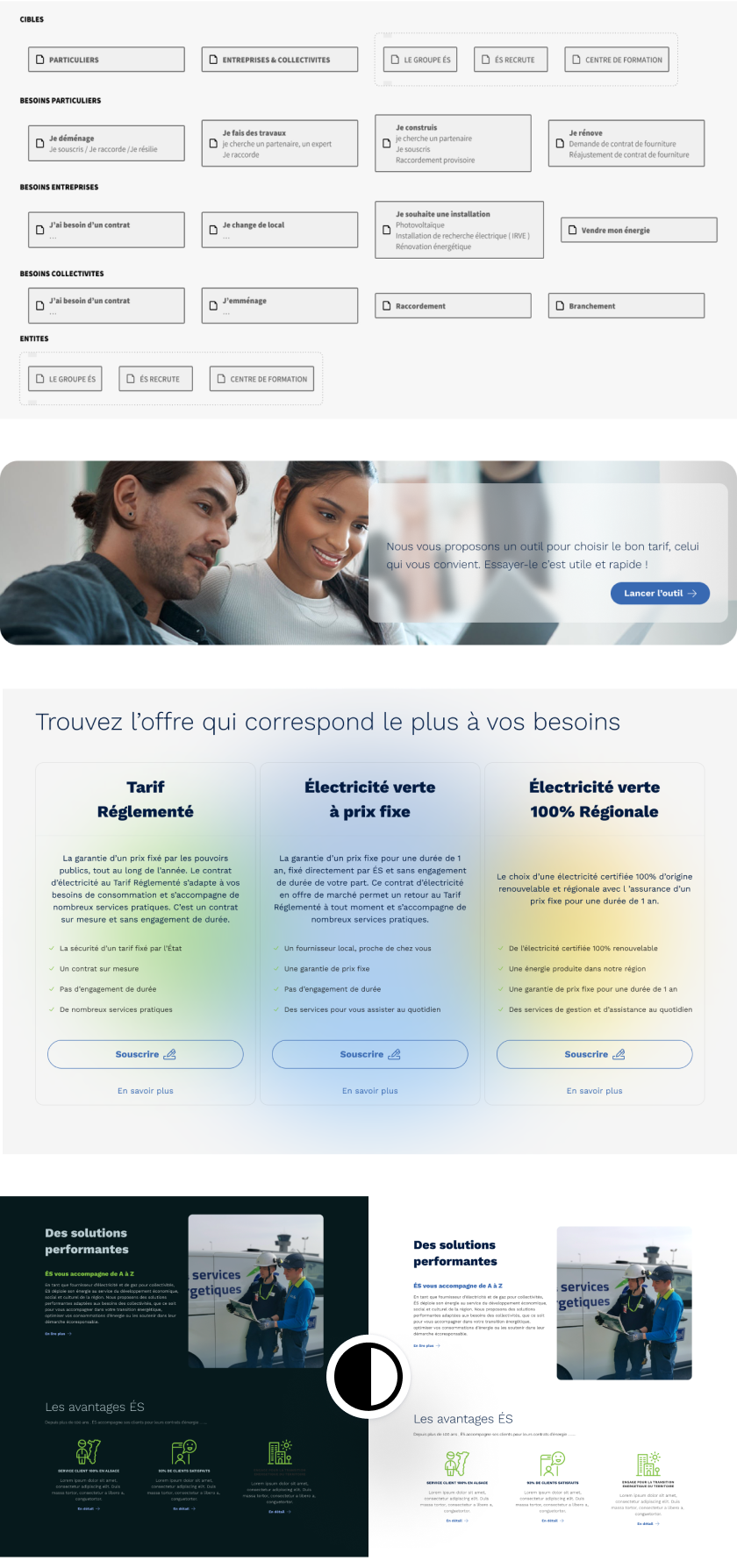
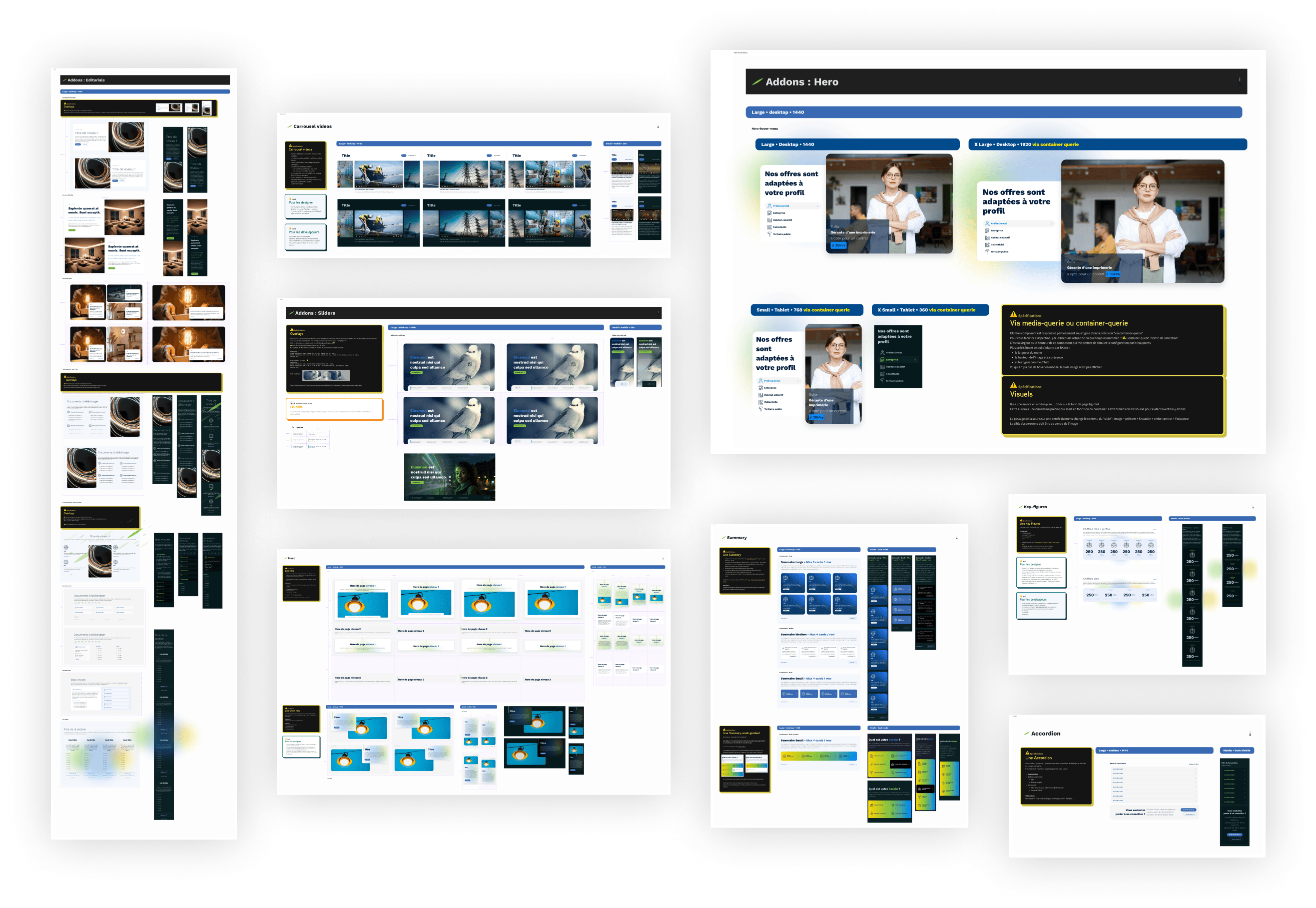
+30 sections éditoriales
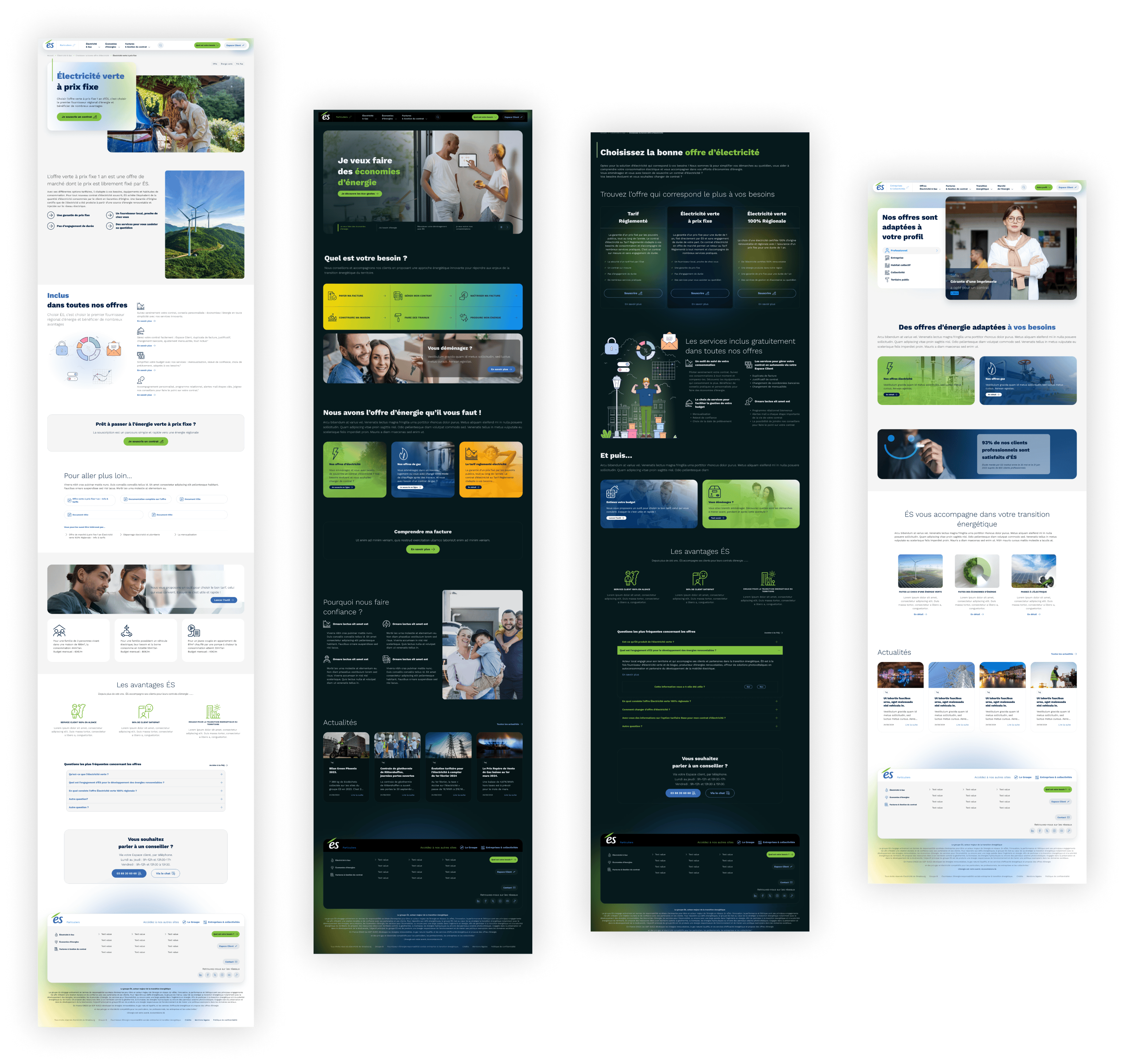
Plus de 30 sections ont été ajoutées à l’UIKIT pour répondre aux besoins éditoriaux variés des différents sites de l’ÉS. Ces sections permettent aux contributeurs d’adapter librement leur mise en page à divers types de contenu, tels que des informations corporates, des offres commerciales, des outils pédagogiques, des formulaires de contact, ou encore des promotions de services.
Déclinées en plusieurs variantes de structure, optimisées pour les versions mobiles et disponibles en mode sombre, ces compositions assurent aux utilisateurs une expérience de navigation et de lecture agréable, tout en renforçant l’identité et la reconnaissance de la marque.

l’UIKIT en chiffres
Librairies
Sites web
Composants
Styles
Variables