
Cuisinella : ma.boutique d’accessoires online


Cuisinella est une des marques du Groupe Schmidt. Connue en France pour ses cuisines et rangements sur-mesure à des prix abordables, Cuisinella s’adresse à une cible jeune, citadine et exigeante.
Expertises :
Atelier de co-conception
UX / UI Design
Développement Magento 2
SEO
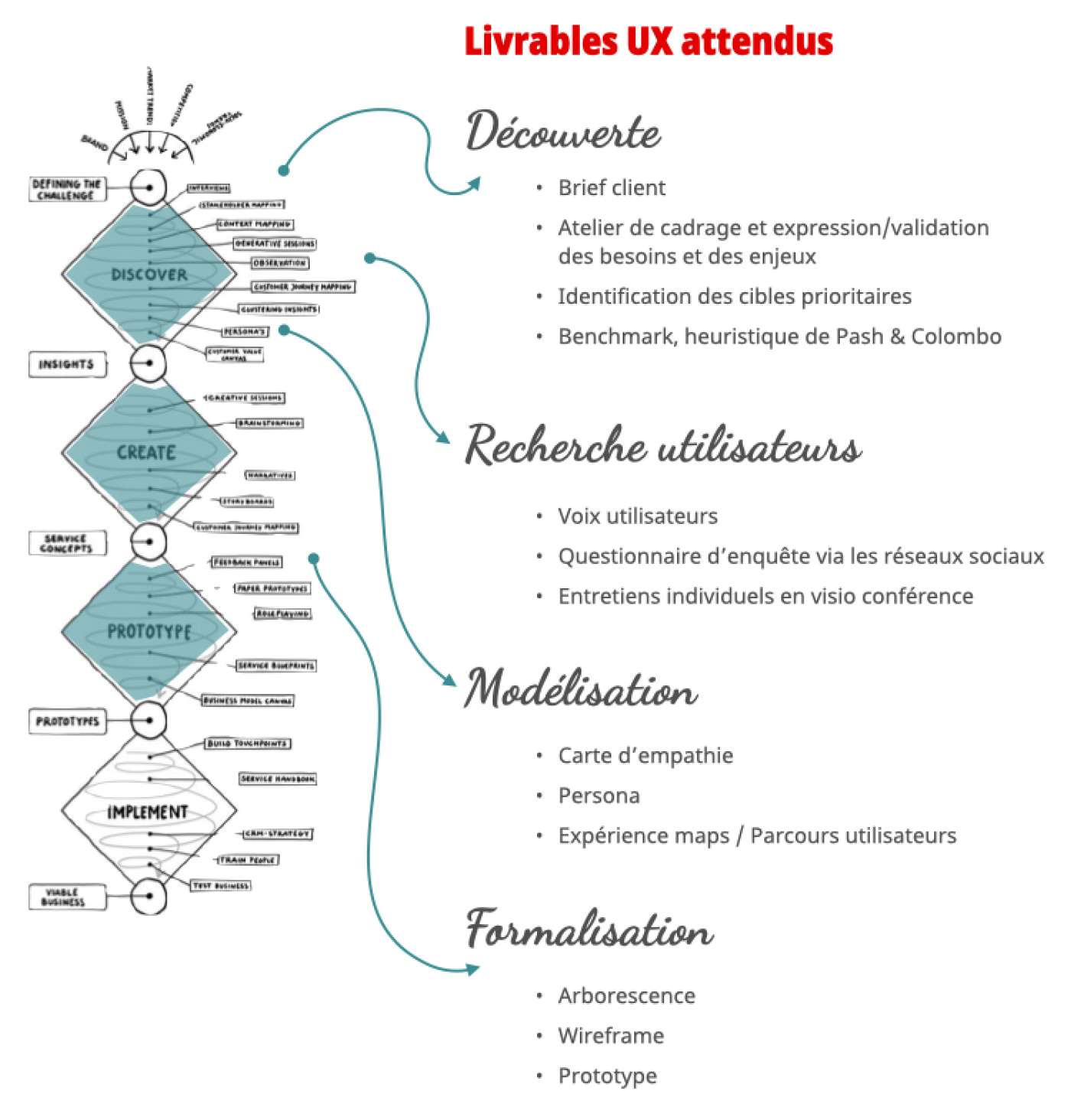
Livrables :
Site e-commerce
Schmidt Groupe a choisi Advisa pour concevoir, designer et développer leur première boutique en ligne, dédiée à la vente d’accessoires et d’aménagement de meubles.
Un accompagnement mené en Agilité sur plusieurs années et faisant suite au déploiement initial du site e-commerce de la marque Schmidt.


NOTRE RÉPONSE
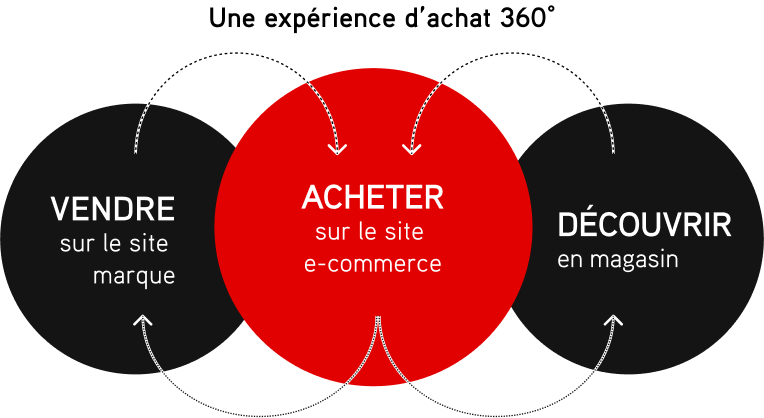
Designer une expérience
d’achat phygitale :
satisfaire l’achat on-line
de produits cross/up à
l’achat d’une cuisine ou
de meubles de
rangement.

Partis-pris
UX
Il s’agissait de créer une expérience d’achat e-commerce sur le modèle mental d’une boutique d’accessoires pour l’aménagement et la décoration de sa cuisine et à terme, de tout son habitat.
2 cibles ont été qualifiées : la première et prioritaire, est déjà acquise par l’achat antérieur d’une cuisine.
La seconde, visée ultérieurement, est attirée par son intérêt sur les accessoires et la décoration.
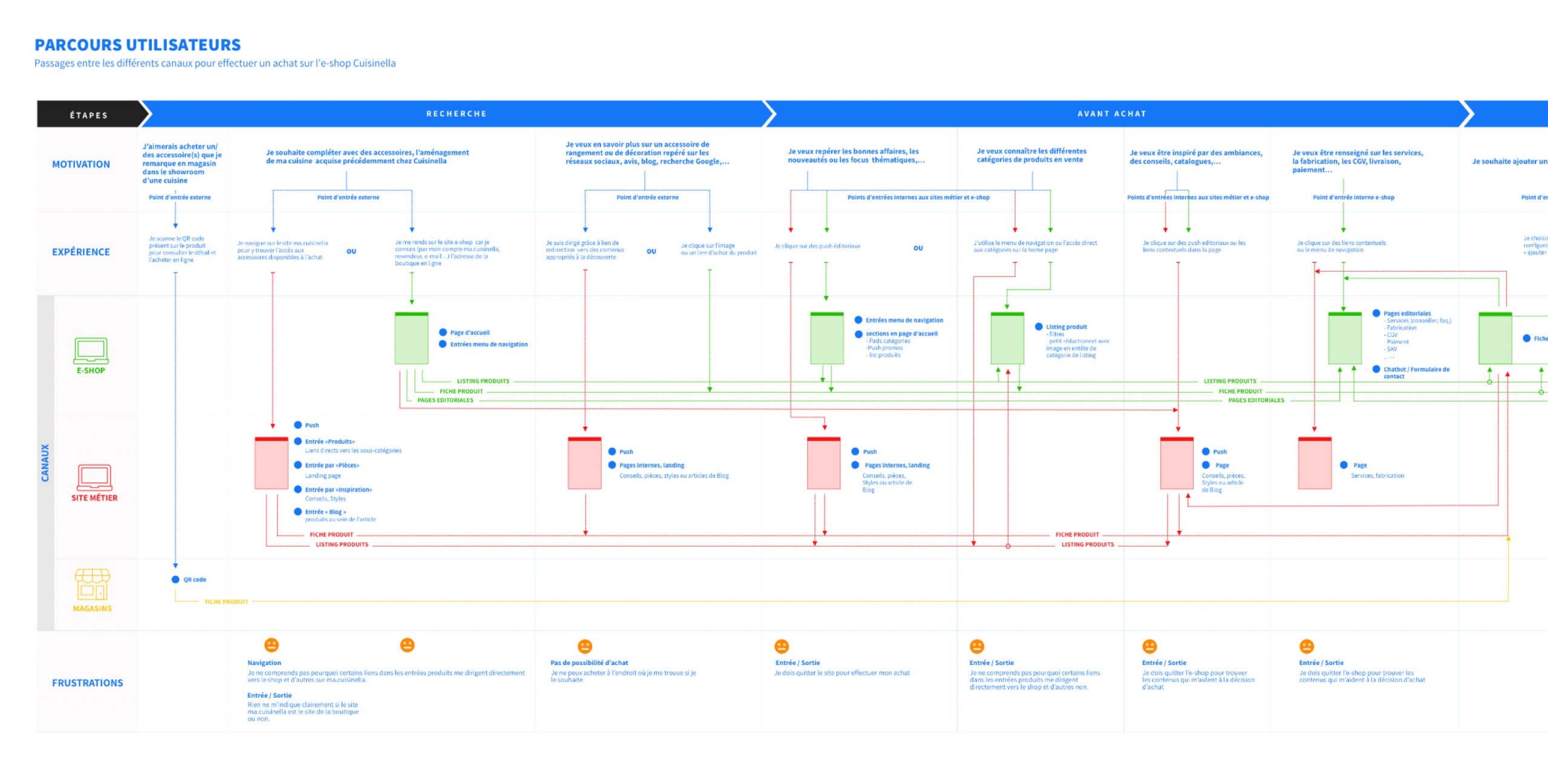
Afin de relier les enjeux et les objectifs du site e-commerce à ceux des utilisateurs, un important travail UX a été mené lors d’ateliers.


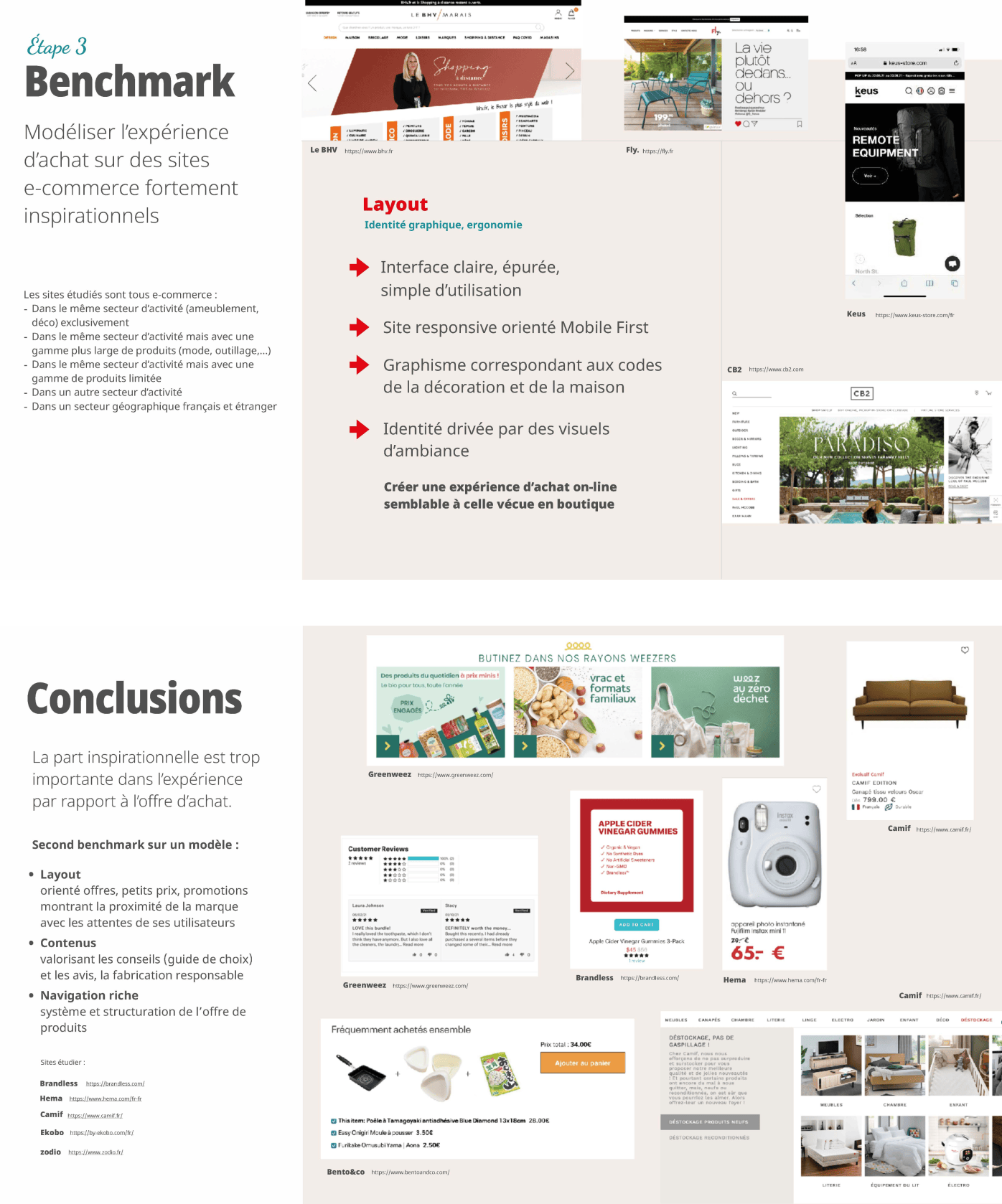
Benchmark
Le benchmark a permis de soumettre à Cuisinella une modélisation de leur boutique correspondant à une expérience d’achat phygitale :
- Avec un layout semblable à l’expérience d’achat en showrooming
- Des fonctionnalités pour simplifier et améliorer l’expérience d’achat. Véritables services aux utilisateurs. Incontournables pour satisfaire leur attentes.
- Une richesse éditoriale qui au-delà de répondre aux préoccupations des utilisateurs, les incitent à nouer des liens avec la marque pour prolonger l’expérience.
Cependant le modèle proposé, trop inspirationnel, réservé au site métier de la marque a été écarté par Cuisinella : le shopping d’ambiance a été remplacé par l’achat d’une offre à petit prix valorisée par l’usage, le conseil et le service.
Recherche utilisateurs
La collecte d’insights est riche d’enseignements, elle a été essentielle pour réaliser les personas :
La voix des utilisateurs nous a permis de cataloguer leur verbatim et répertorier les canaux sur lesquels ils s’expriment :
- Sur Twitter ils font part de leur expérience d’achat (accompagnement, marque)
- Sur Instagram ou Facebook, ils partagent leurs trouvailles ou leurs motivations (conseils)
- Dans les avis ils remontent leurs irritants ou leur satisfaction (livraison, qualité des produits).
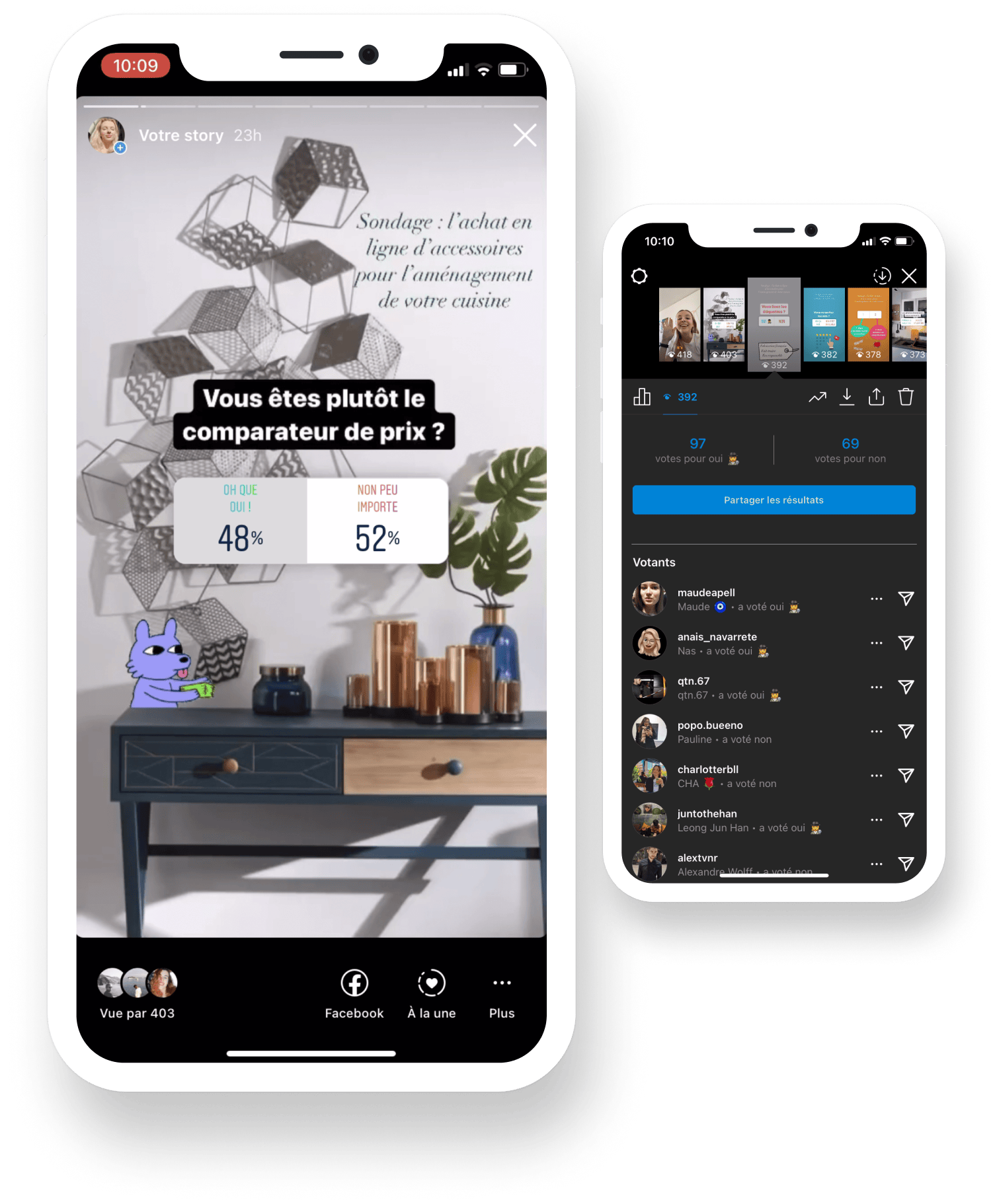
Le questionnaire d’enquête via Instagram et Google Form, nous a permis de sonder les comportements d’achat en ligne en reccueillant les prévalences sur 3 thématiques : l’offre + le
services + l’inspiration.
Il en est ressorti :
- Leur motivation répond à un besoin.
- Leur point de contact débute par les avis et la comparaison des prix.
- Ils s’appuient aussi bien sur l’inspiration que les services pour effectuer leur choix.
- Ils sont préoccupés par la livraison et la qualité des produits.
Nous avons terminé la phase de recherche par l’interview d’un jeune couple afin de valider nos hypothèses sur l’expérience à mettre en place. Nous l’avons questionné sur 3 sujets :
- La recherche avant achat
- L’achat sur le site
- L’après-vente
Grâce à leur retour d’expérience nous avons conclu à un persona unique.



Partis-pris
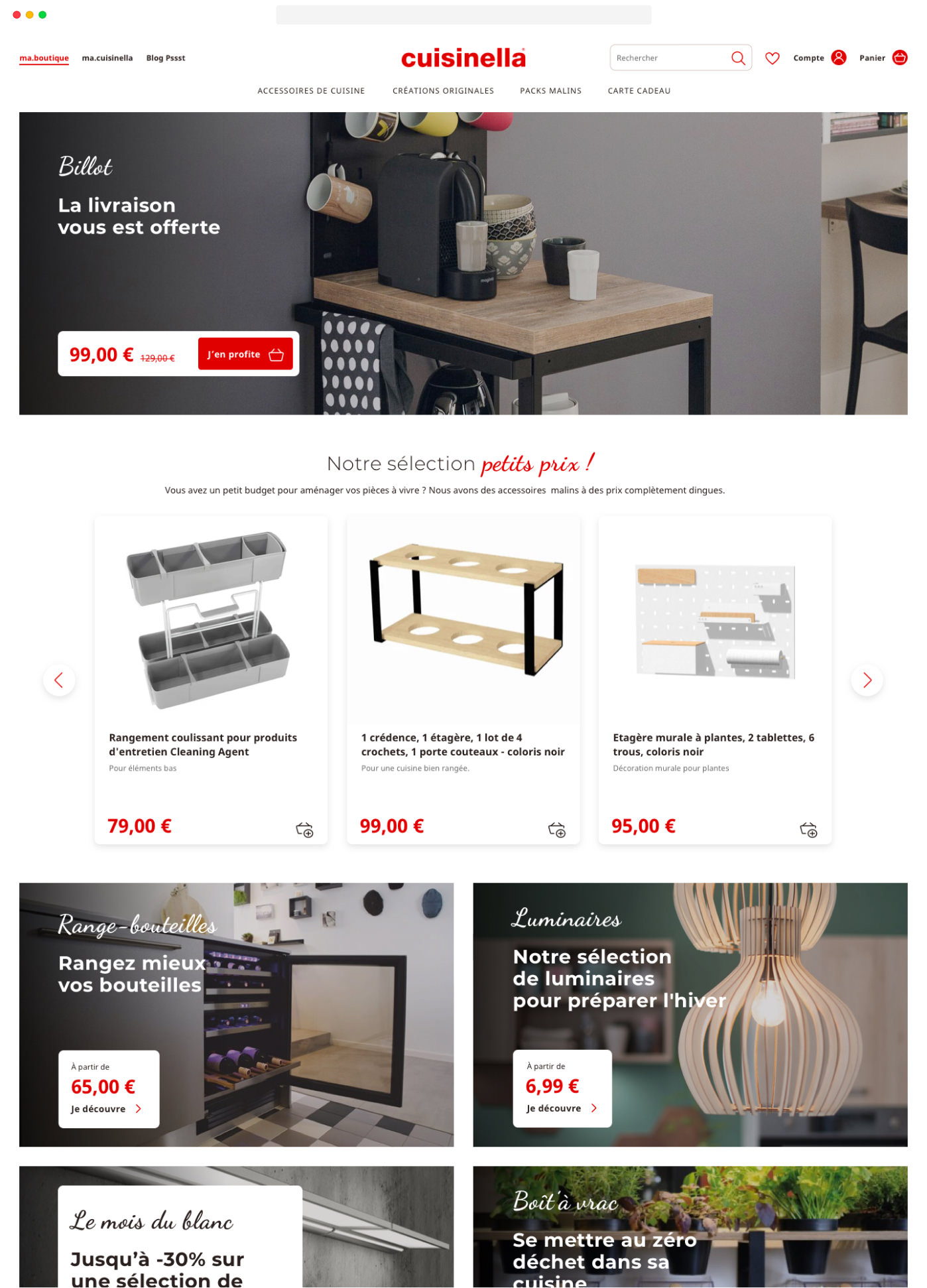
UI
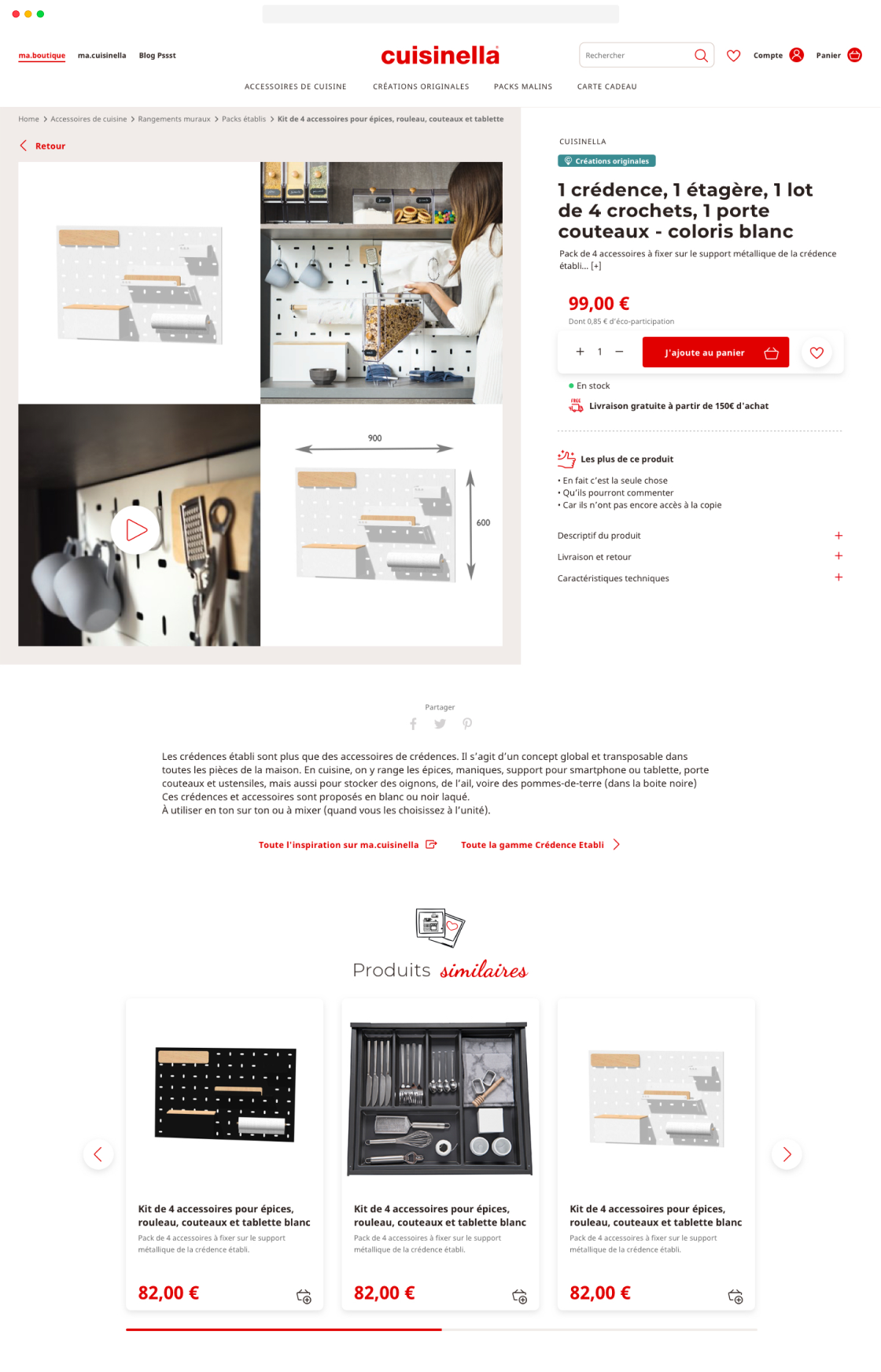
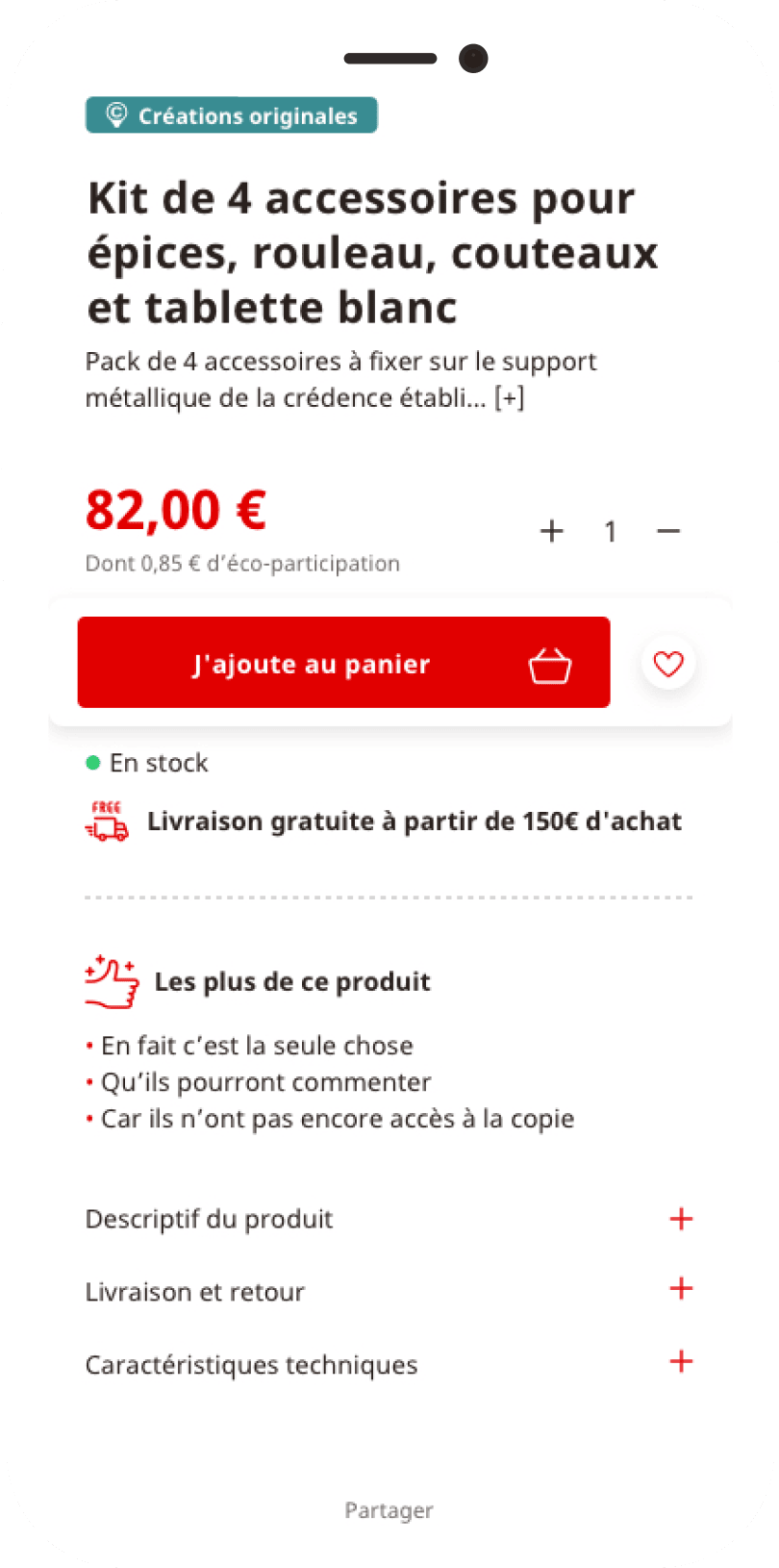
Le design graphique doit avant tout servir au repérage, à la navigation, à faciliter l’achat. L’utilisateur doit pouvoir effectuer les bons choix : quels produits choisir pour son budget ? Quels sont ses caractéristiques, mesures ou matériaux correspondant le mieux à ses meubles ?
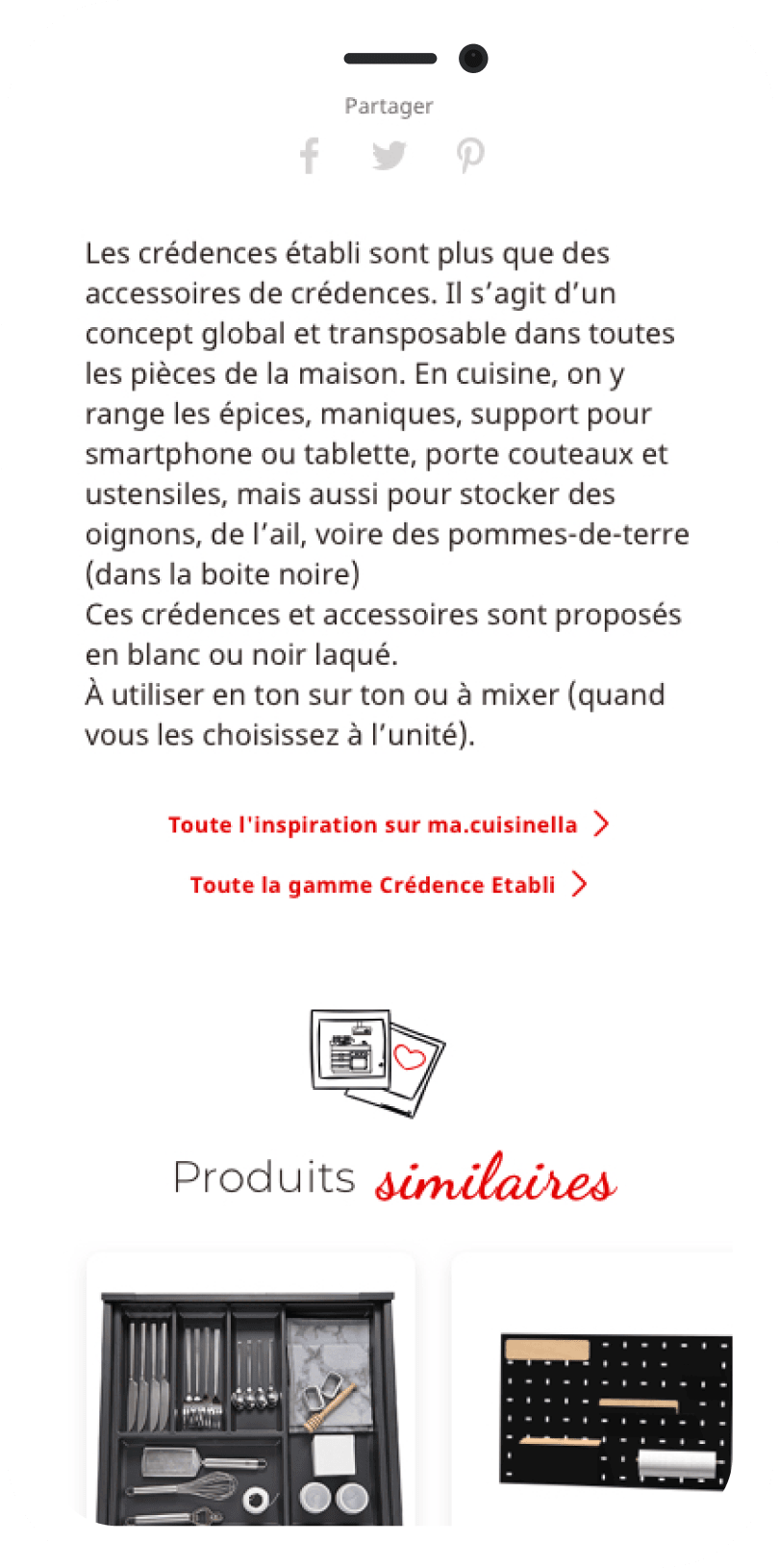
Bien que le shopping d’ambiance n’ait pas été retenu dans l’expérience, l’utilisateur aura la possibilité de retrouver l’esprit de la marque par des visuels d’ambiance accompagnant chaque article sur les fiches produits, accompagné d’un éditorial lui permettant de retrouver l’univers de la gamme sur le site métier.
Les menus, listing sont enrichis également par des visuels promotionnels ou des conseils de la marque.



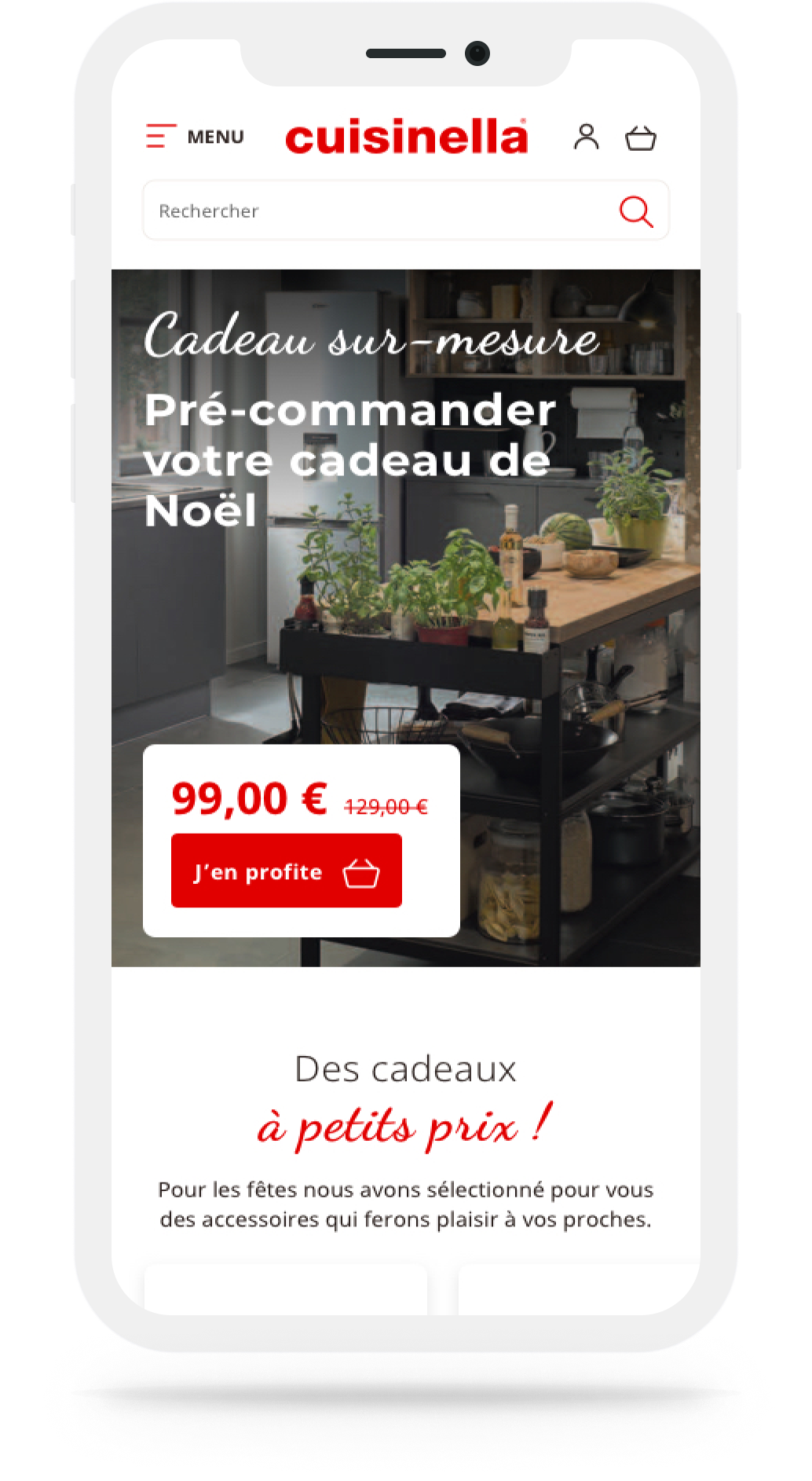
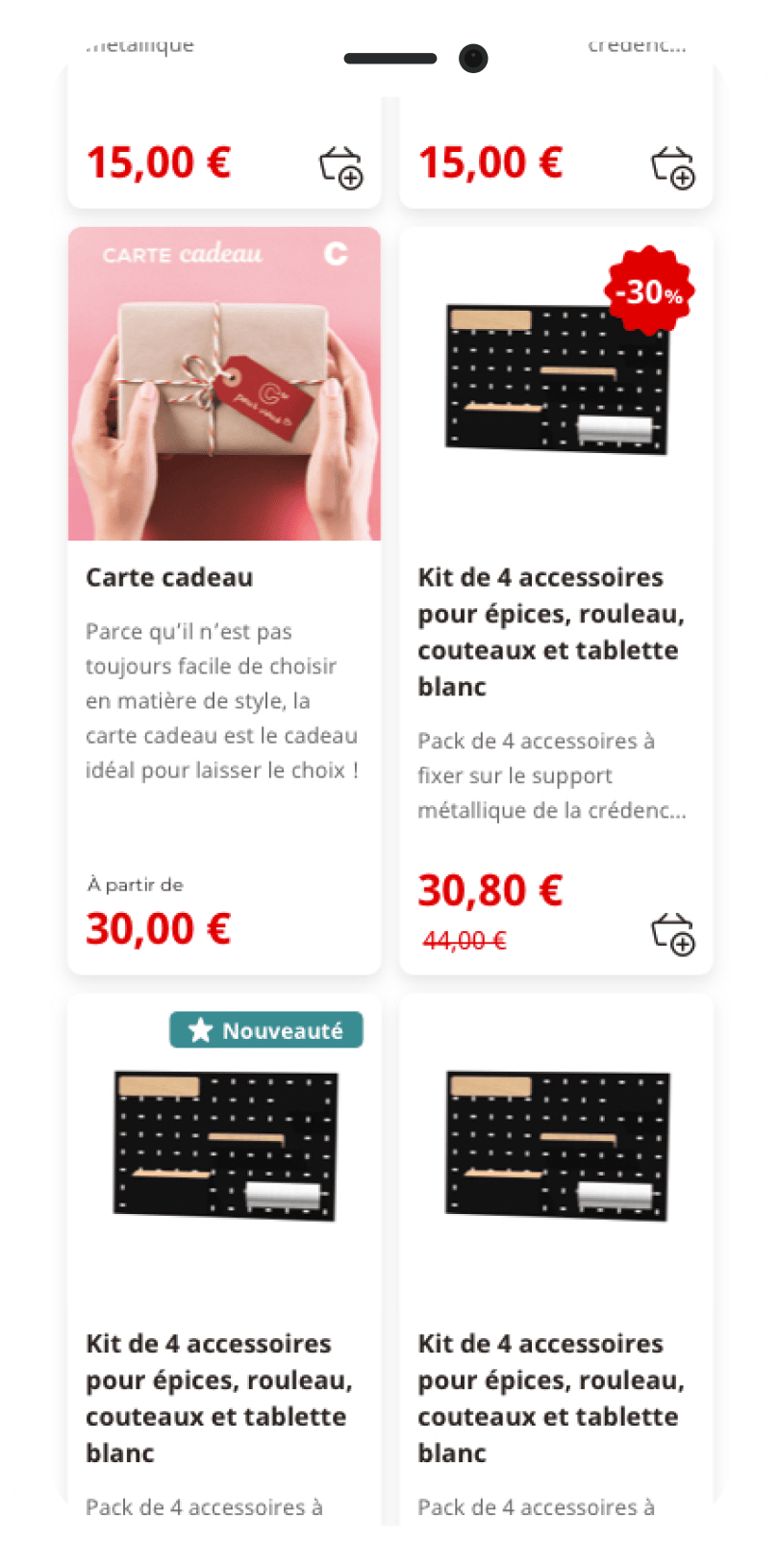
Une conception Mobile First
La conception des gabarits a d’abord été pensée pour une consultation mobile afin de satisfaire au mieux une audience plus enclin à consulter et acheter sur un appareil mobile, tels que :
- Changement de médias et format des images carrés adaptés aux écrans mobiles.
- Regroupement de la navigation dans un burger menu.
- Fonction “swipe” pour les sliders.
- Contenu agencé en “bloc” horizontaux plutôt qu’en colonnes.
- Système de panneaux latéraux en overlay pour éviter les changements ou rechargements de pages.
- Adaptation de la taille des textes pour une meilleure lisibilité.
- Éléments fixes comme le panier d’achat dans les fiches produits ou disparition/appartion du header lors du défilement.