
Hachette : une usine à site pour ses maisons d’édition.


Hachette Livre, filiale du groupe Lagardère, fédère des maisons d’édition aussi variées que prestigieuses qui exercent leur savoir-faire dans tous les segments du marché du livre à destination du grand public et de l’éducation.
Chacune de ces maisons s’épanouit en cultivant son identité singulière, car l’autonomie, propre au métier d’éditeur, est le ferment de la créativité.
L’émergence de nouvelles pratiques de lecture et l’apparition de nouveaux canaux de promotion et de diffusion, ainsi que le développement des loisirs numériques, sont d’autres défis auxquels les éditeurs doivent répondre.
Expertises :
UX / UI Design
Projet agile / forfait
SEO / SEA
Livrables :
Ateliers Librairie
UI Kit
Guidelines
Suivi des développements
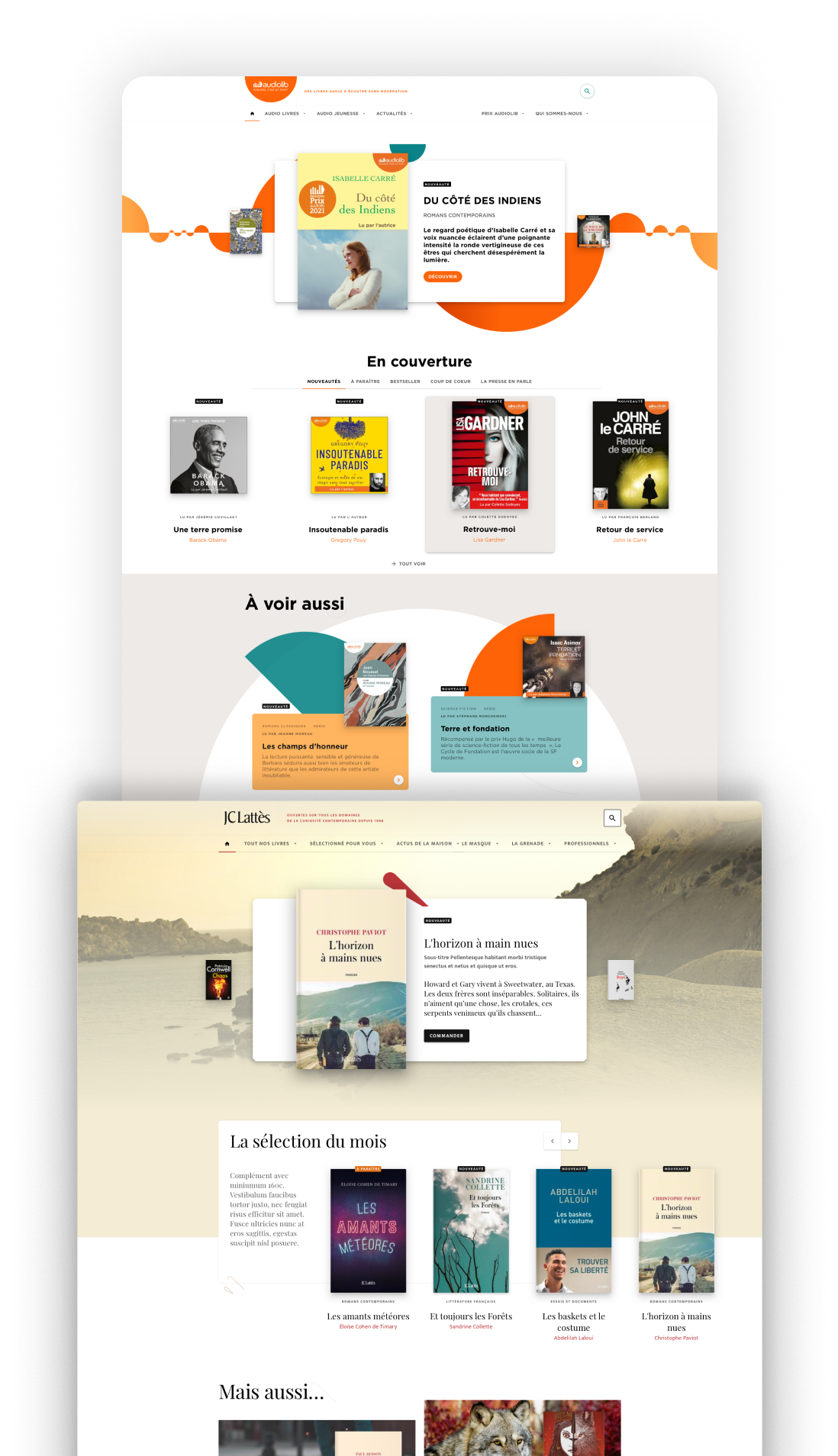
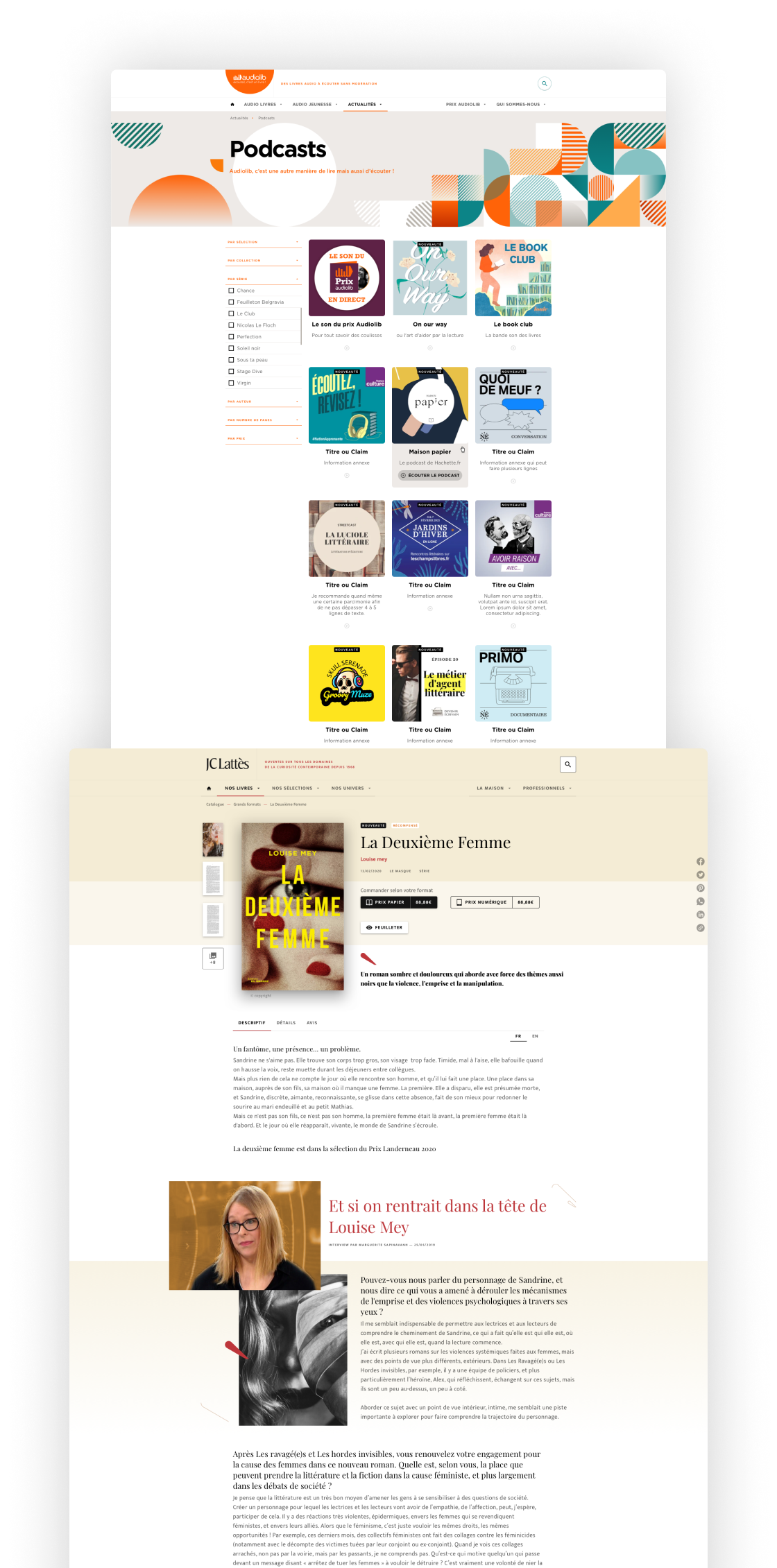
Voir le site de JC Lattès
Voir le site d’Audiolib
Voir le site de Marabout
Fait en autonomie par Hachette
Voir le site de Hachette Romans
Voir le site de Calmann Levy
Fait par d’autres agences
Voir le site de La maison Hachette pratique
Voir le site Bescherelle
En 2020 Le groupe Hachette Livre confie à l’équipe UX/UI d’Advisa la conception et la réalisation d’une usine à site, pour la refonte des sites web de leurs maisons d’édition.


NOTRE RÉPONSE
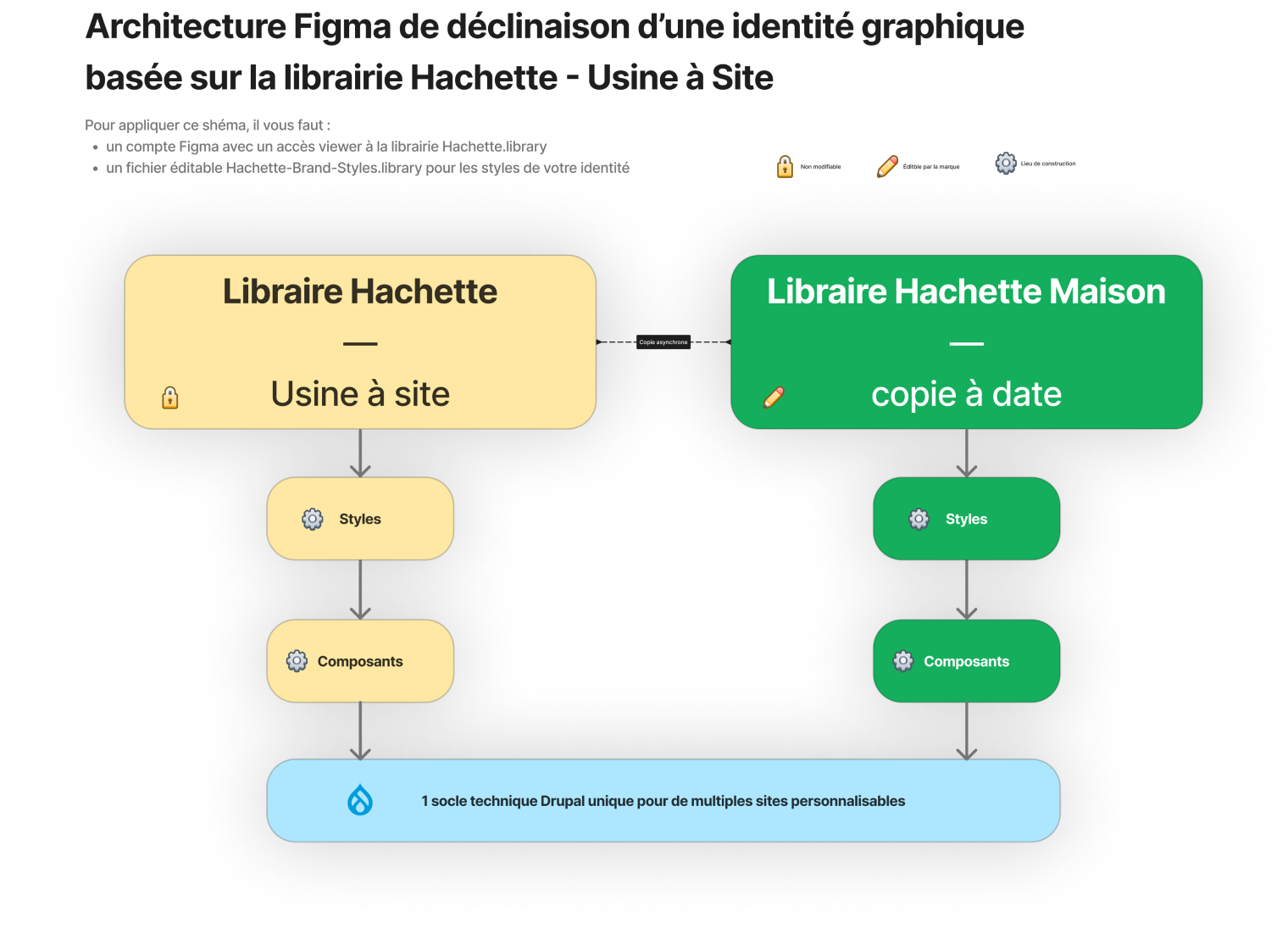
Mettre en place une librairie référente garantissant la structure des composants & sections, support de personnalisation pour l’identité de chacune des maisons d’édition.

Partis-pris
UX
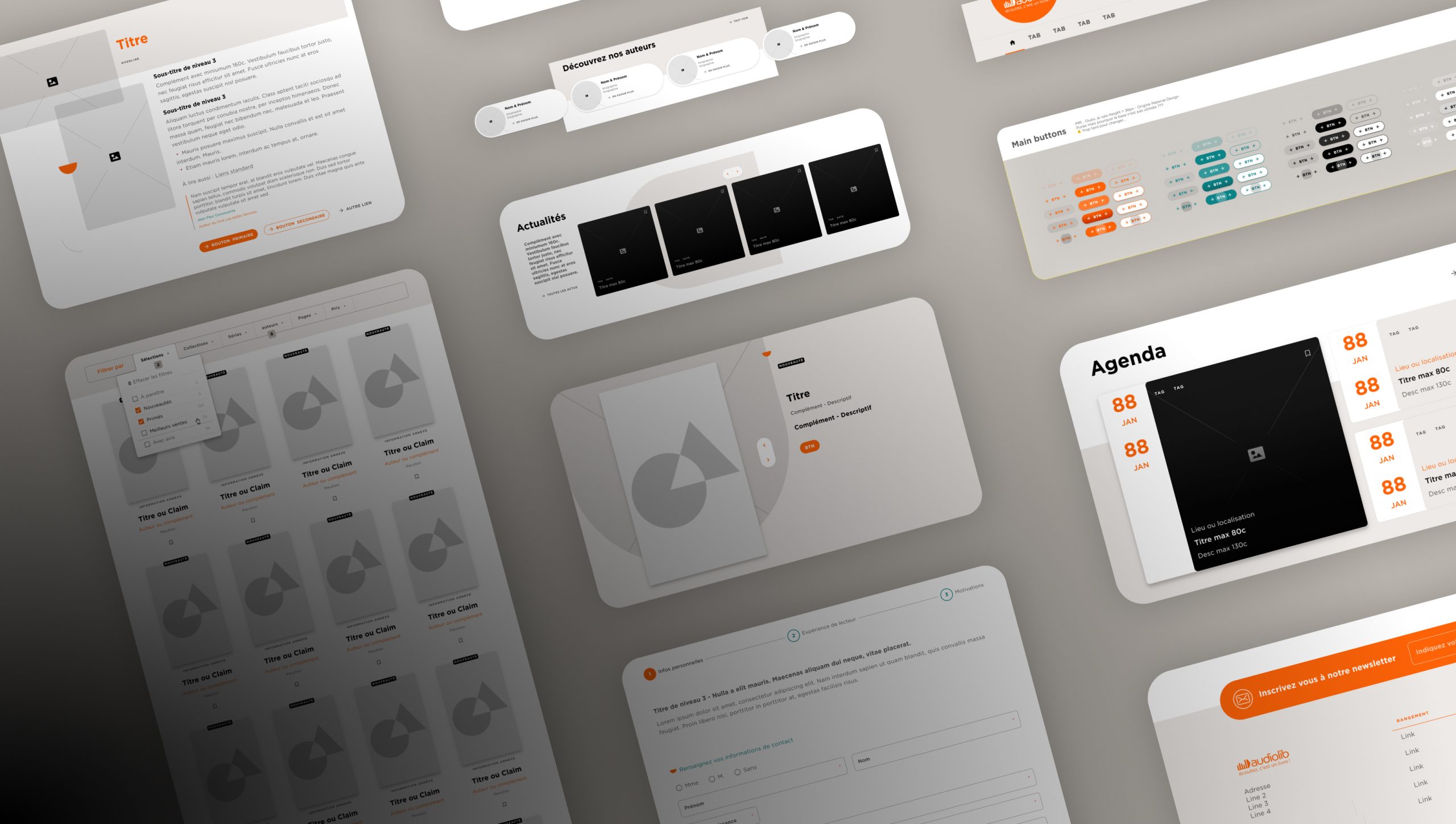
Les premiers ateliers de co-conception ont recensé les besoins communs à toutes les maisons d’éditions : fonctionnalités, usages, gabarits, compositions, déploiement… De là nous avons pu concevoir l’usine à site sous la forme d’une librairie duplicable.
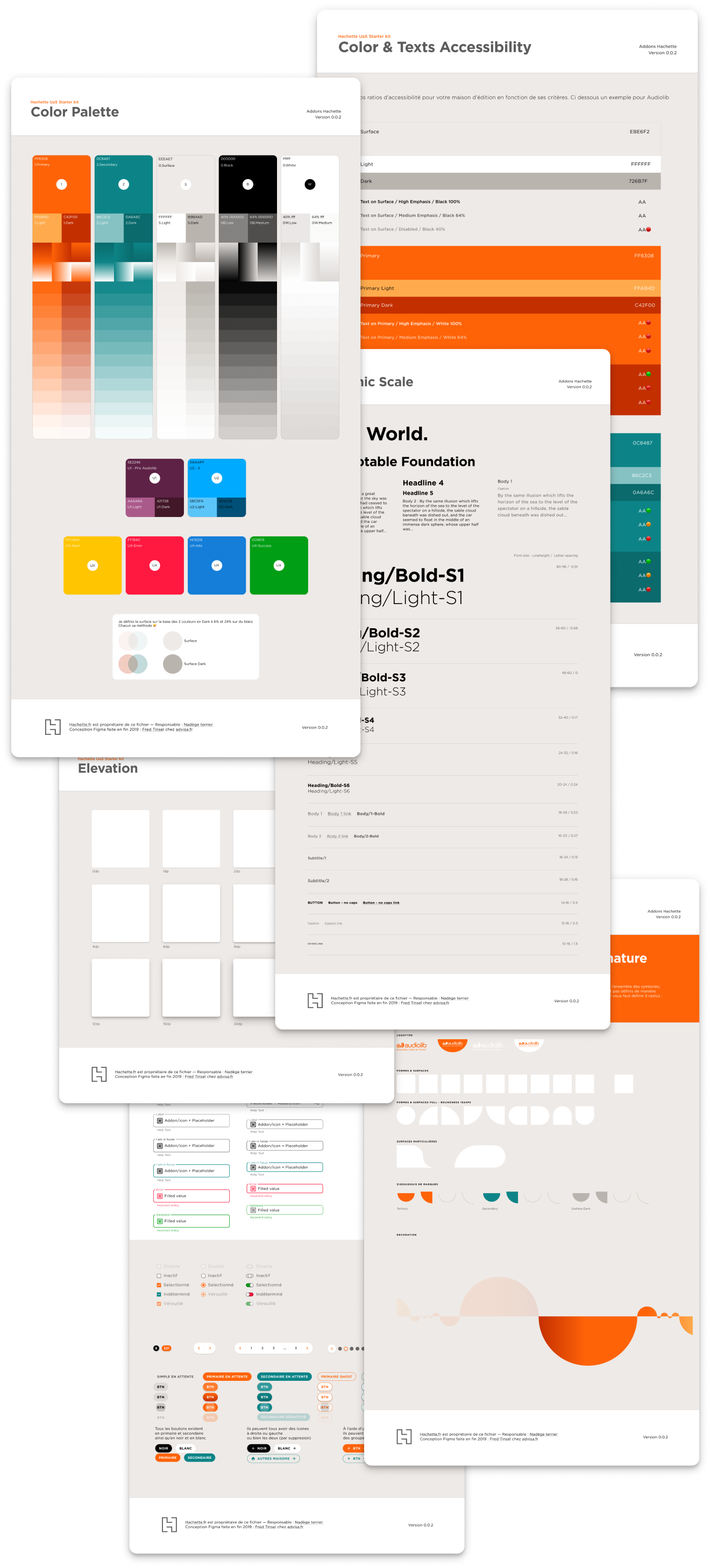
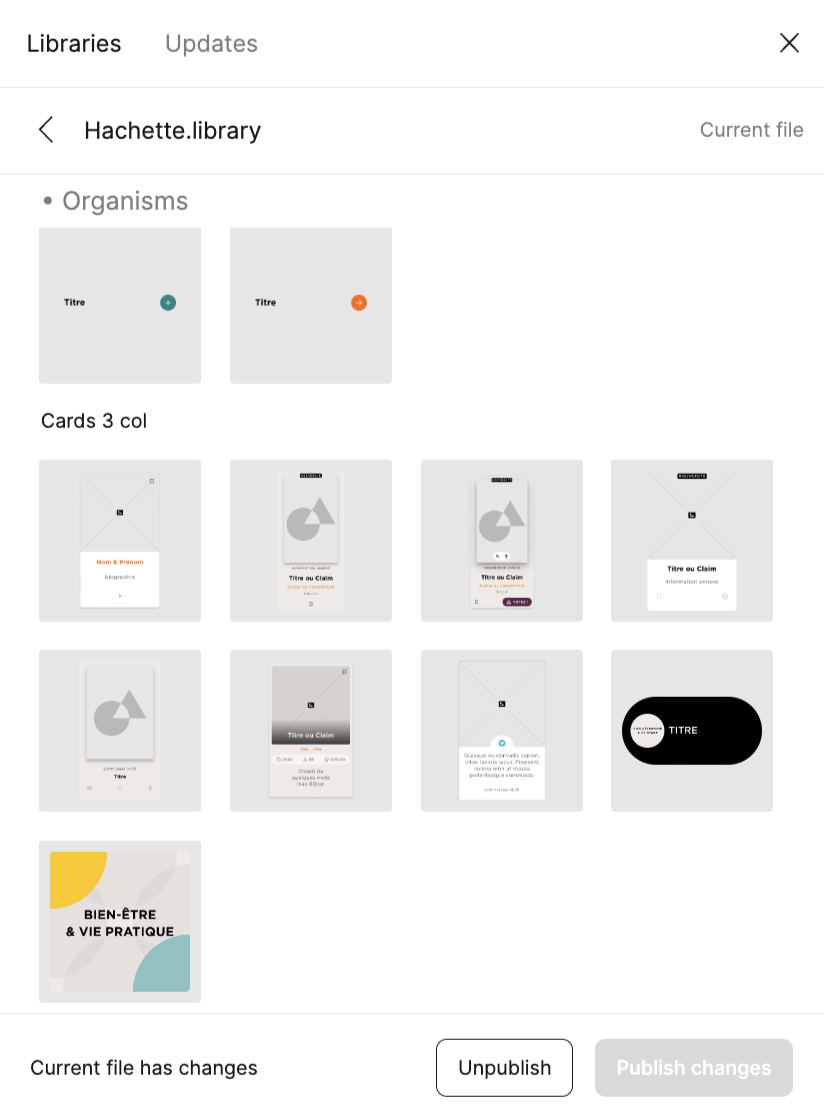
La librairie est architecturée en design atomique :
- La base : couleurs, typographies, branding, accessibilité
- Les atomes : éléments graphiques, icônes, symbols
- Les molécules : boutons, formulaires, tabs,…
- Les organismes : modals, cards,…
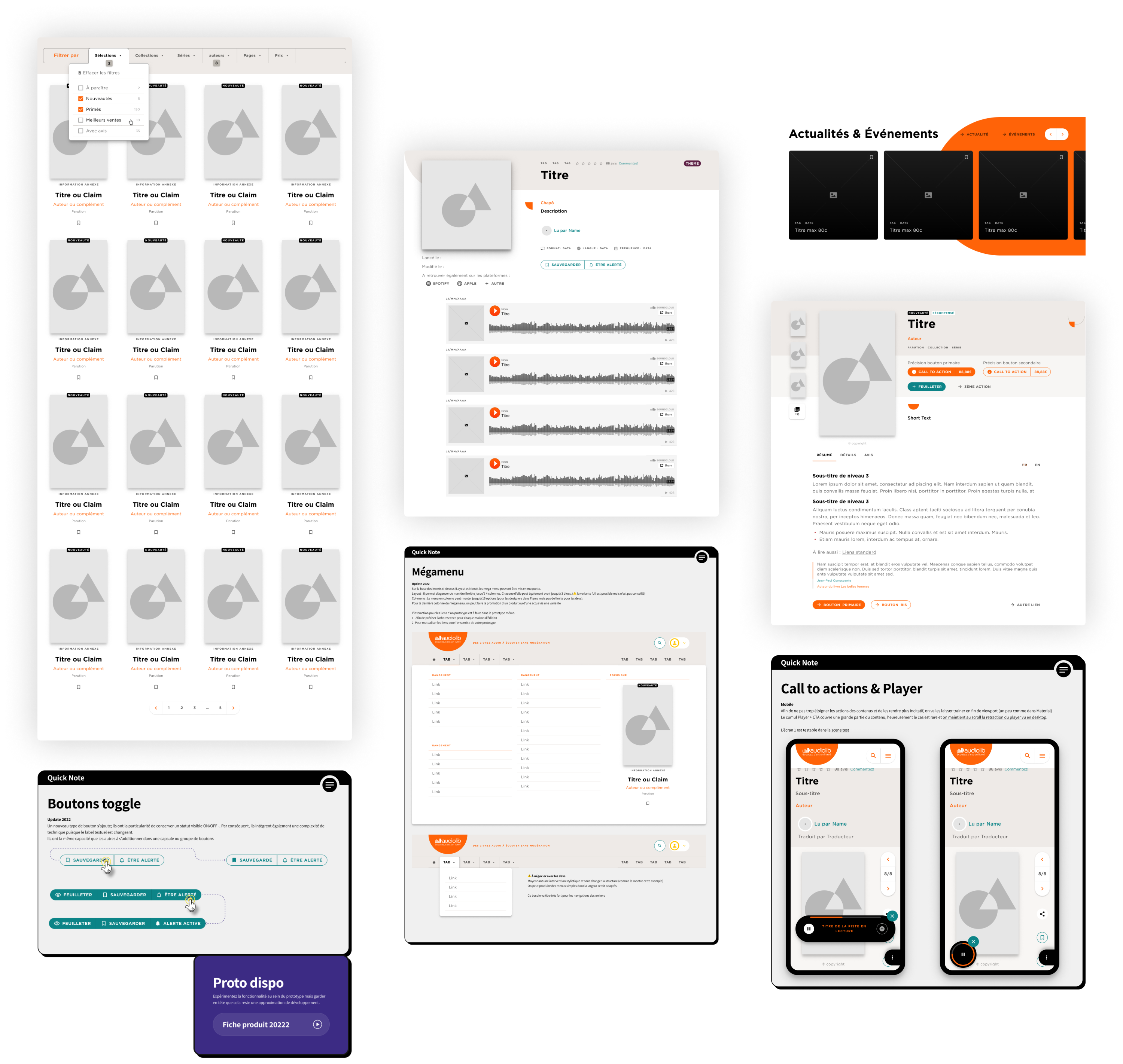
- Les sections : listing, sliders, hero, navigation, fiches,… déclinés en version desktop et mobile
La librairie ainsi conçue permet à tous les intervenants (designers, développeurs ou éditeurs, chefs de projet) de composer facilement des pages et de customiser au maximum les styles.

Enrichissement continu
Depuis 2020, nous enrichissons ponctuellement en mode mini projets, la librairie de nouveaux composants afin de répondre aux demandes spécifiques des éditeurs.
Exemples d’ajouts :
- Sections pour les jeux concours
- Sections de gestion des comptes utilisateurs
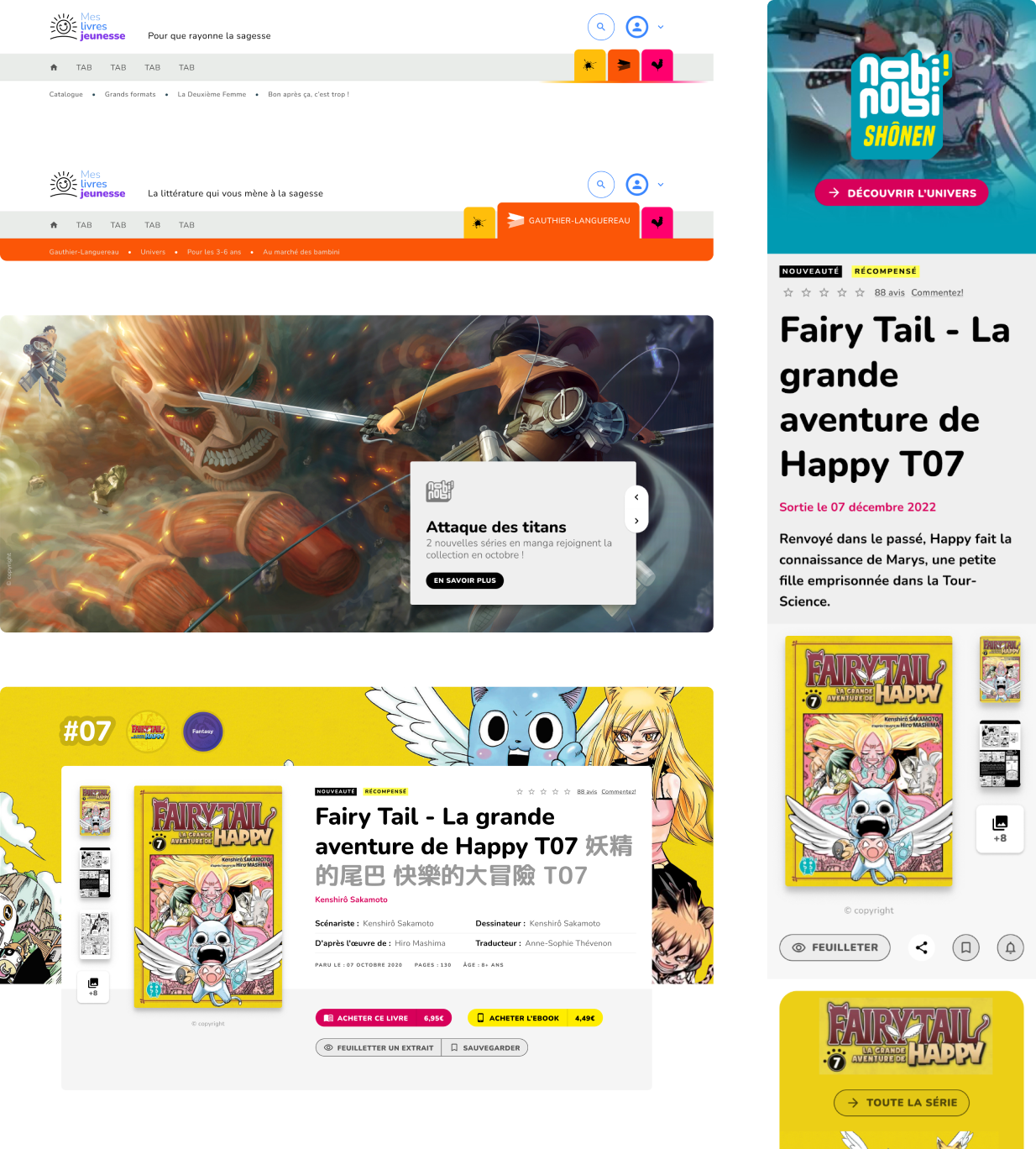
- Sections dédiées aux mangas et bandes dessinées
- Variante des sliders en full width
- Menus de navigation secondaire pour les marques.


Partis-pris
UI
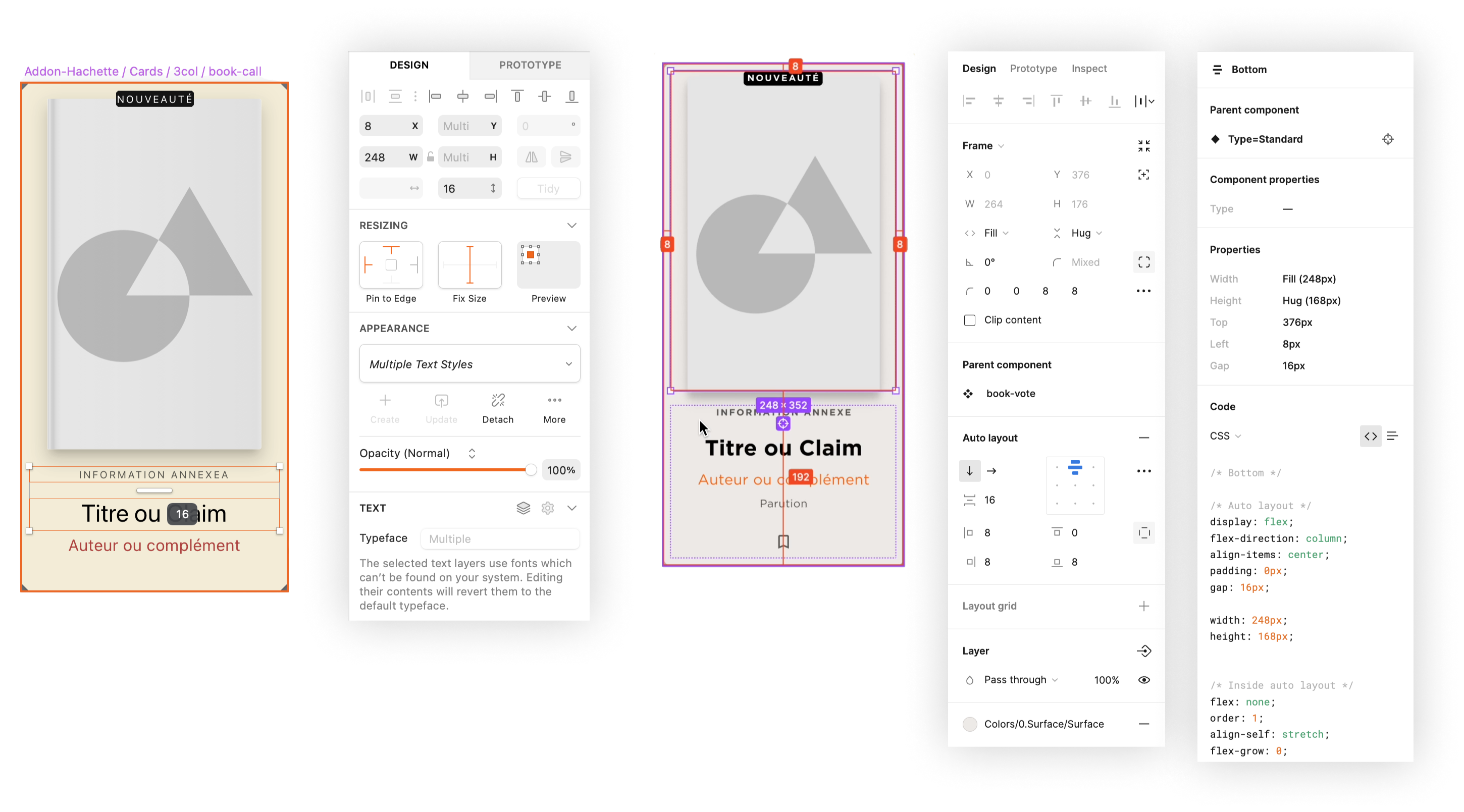
Grâce à la conception atomique de la librairie, aux multiples variantes des composants, à la documentation et aux exemples graphiques, tous les designers intervenant pour une maison d’édition peuvent produire rapidement des maquettes graphiques par l’intermédiaire de l’application Figma.
Ils peuvent également présenter par un prototype chacune de leurs pages, permettre d’interagir grâce aux micro interactions élaborées sur les composants de la librairie.
En changeant simplement les styles et en y ajoutant leur éléments graphiques, chaque designer à la possibilité de personnaliser individuellement tous les éléments de l’interface.
Ainsi à partir d’une même structure technique, Hachette Livre dispose désormais de la possibilité de créer de nouveaux sites sur mesure.

UXUI & Tech
La méthode de conception mise en place empreinte à celle de Google Material : peu de styles typographique (13 au total), 3 couleurs (primaire, secondaire, surface) et 2 valeurs (Light, dark), Ce qui a facilité le développement sur le framework Front React Material UI.
Migration de Sketch à Figma
Nous suivons de prêt les évolutions techniques des applications que nous utilisons, ainsi en juin 2021 nous avons convaincu l’équipe de Hachette livres, de migrer tout le design de la librairie de Sketch vers Figma. Les capacités de création, de partage de la librairie étant bien meilleurs, aujourd’hui nous gagnons beaucoup de temps dans l’exécution, le prototypage et l’inspection des maquettes.


En chiffres
Composants
Styles
Sites utilisant l'usine à site
Maquettes