
AERM : une peau neuve pour clarifier l’information


Expertises :
UX / UI Design
Développement
SEO / SEA
Livrables :
Site internet RWD (responsive Web Design)
L’Agence de l’eau Rhin-Meuse, en confiant à Adisa la refonte de son portail d’information, était en attente d’un design moderne et fonctionnel en phase avec ses valeurs, son positionnement, ainsi qu’avec la richesse de ses contenus éditoriaux.
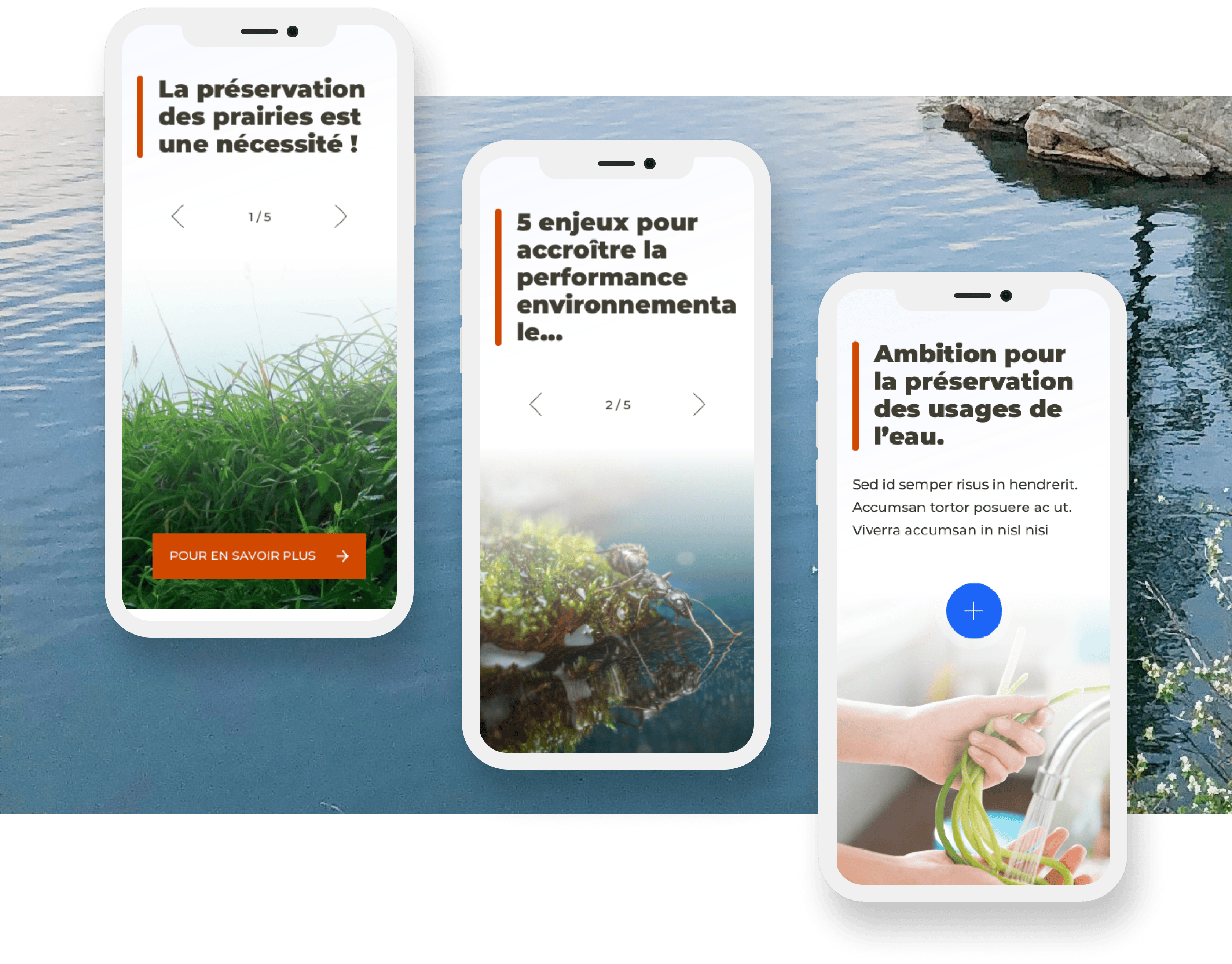
Notre travail s’est concentré sur une optimisation ergonomique, graphique et SEO, dans l’optique d’un usage optimal et fluide sur tous les supports.
Opérateur de l’État, l’AERM est l’une des 6 agences de l’eau françaises. Acteur incontournable de la mise en œuvre des politiques publiques nationales et européennes de l’eau, l’agence finance des actions favorisant la reconquête du bon état de l’eau et des milieux aquatiques.

NOTRE RÉPONSE
Repenser l’UX et l’UI architectes de l’information : des fondations au coup de pinceau final, un seul mot d’ordre : la lisibilité

Partis-pris
UX
Repenser les structures :
Afin de répondre à une double problématique de fluidité des parcours (celle de l’utilisateur à qui l’on doit un espace de consultation aéré et intuitif et celle du responsable de la publication pour qui les mises à jour doivent être aisées), Advisa a animé plusieurs ateliers de co-conception :
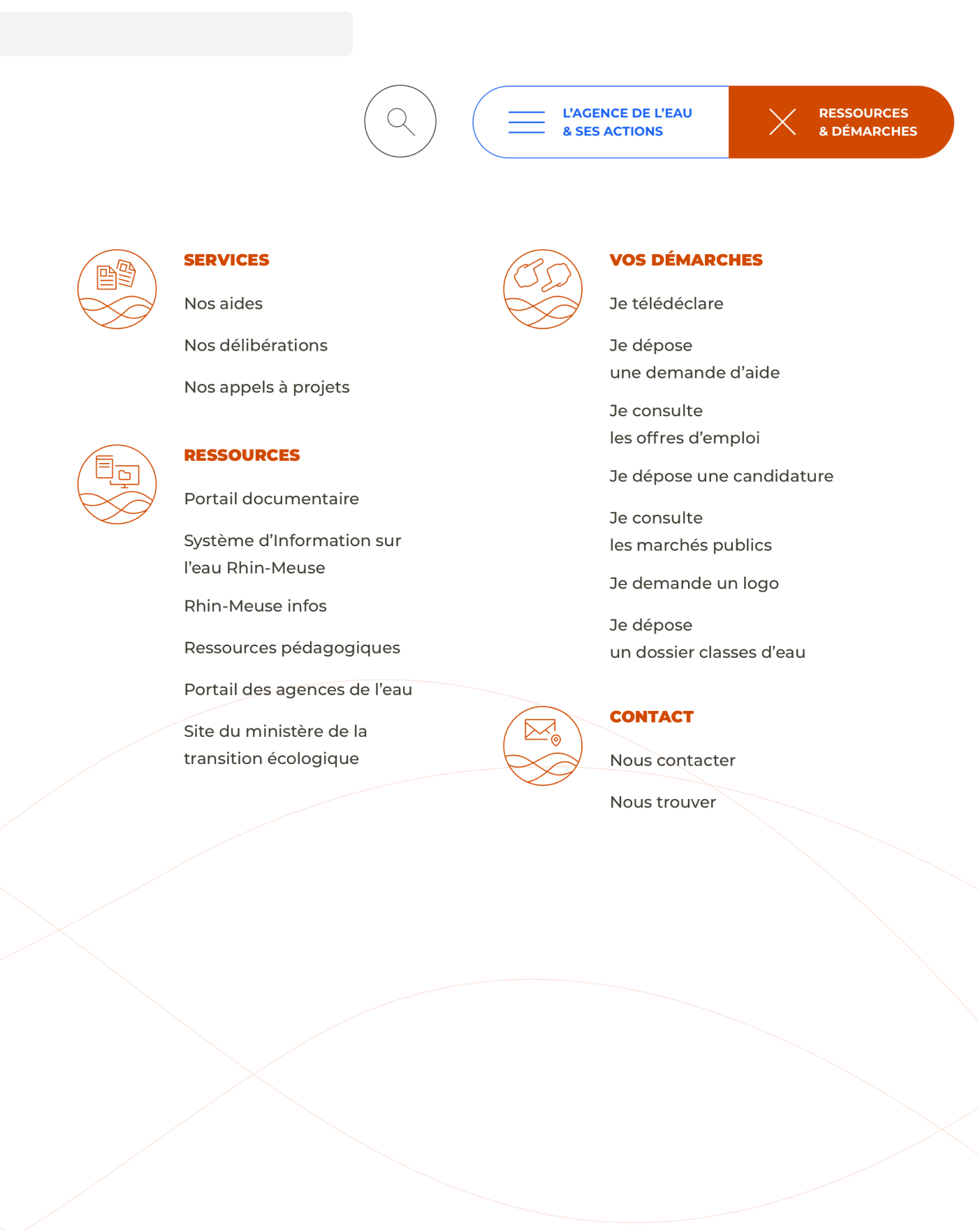
- Autour de l’arborescence : réorganisation des actions de l’AERM et des ressources mises à disposition de l’utilisateur, scindées en 2 entrées distinctes.
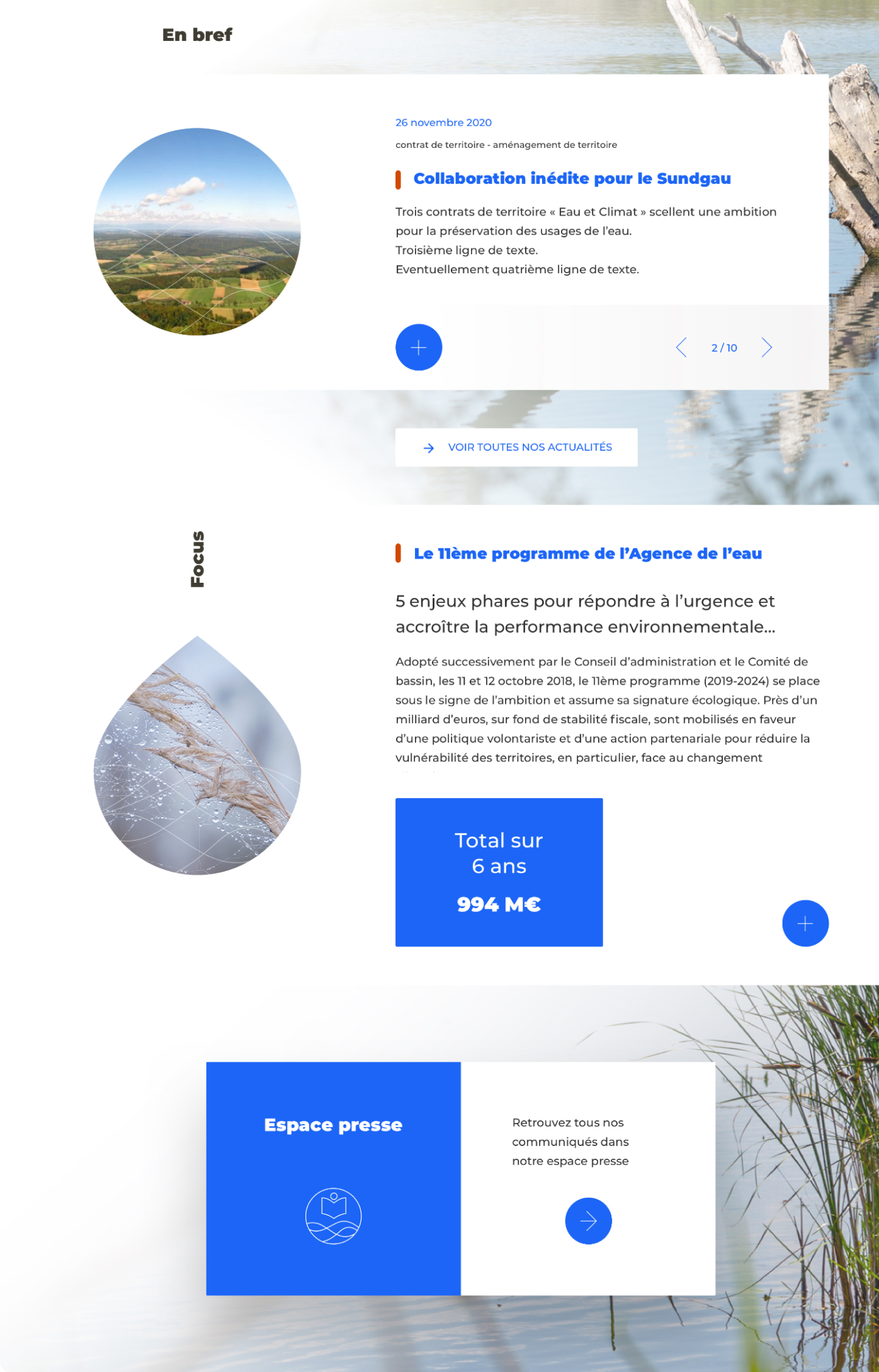
- Autour du storytelling des pages : comment organiser l’actualité en lui donnant une trame narrative.
- Autour des contenus, en collaboration avec l’agence Goodway, responsable du re-writing.
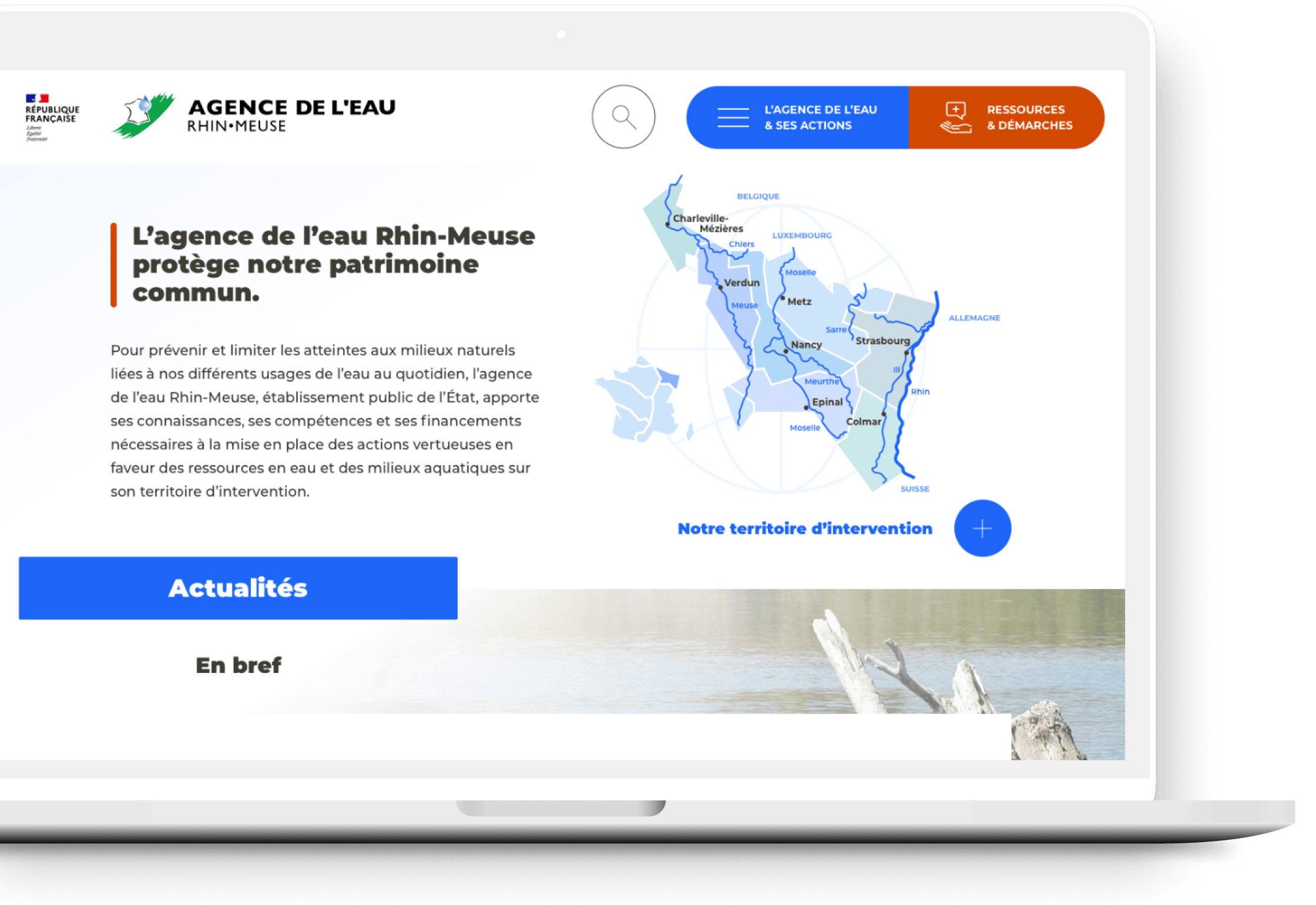
Une architecture dédiée à l’information pour tous
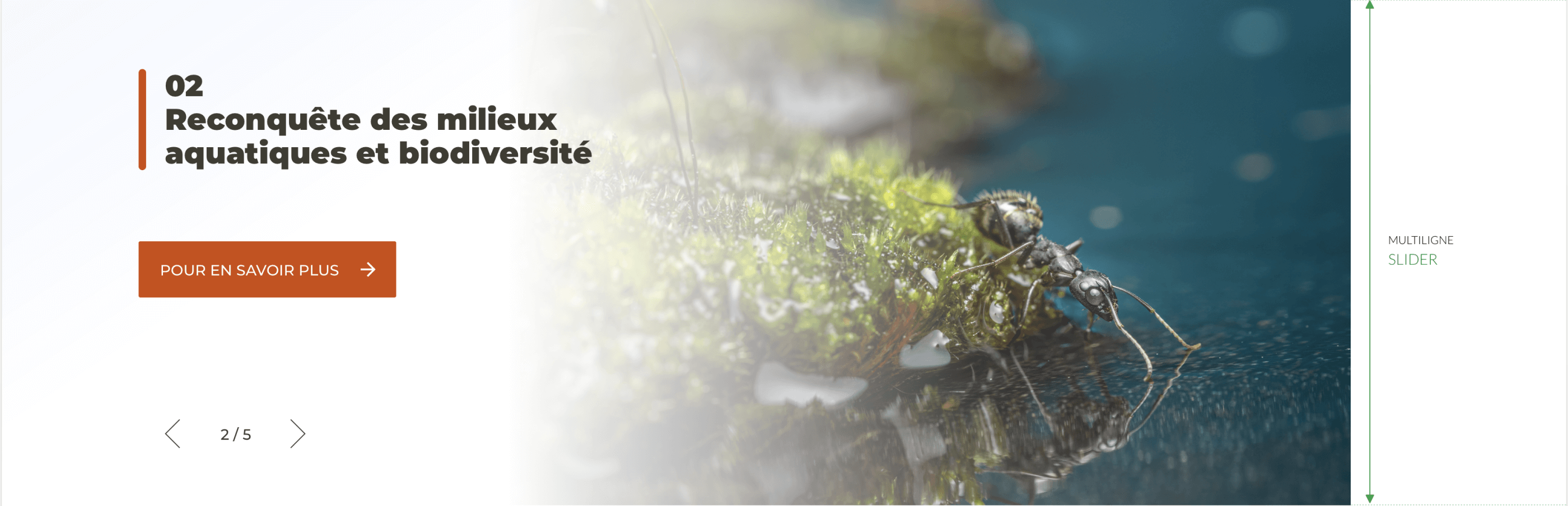
Les pages du sites s’articulent en blocs interchangeables en fonction des contenus de publication, rythme et aération participent à une lecture plus facile et abordable par les différentes cibles.

Quand la technique aide la créativité :
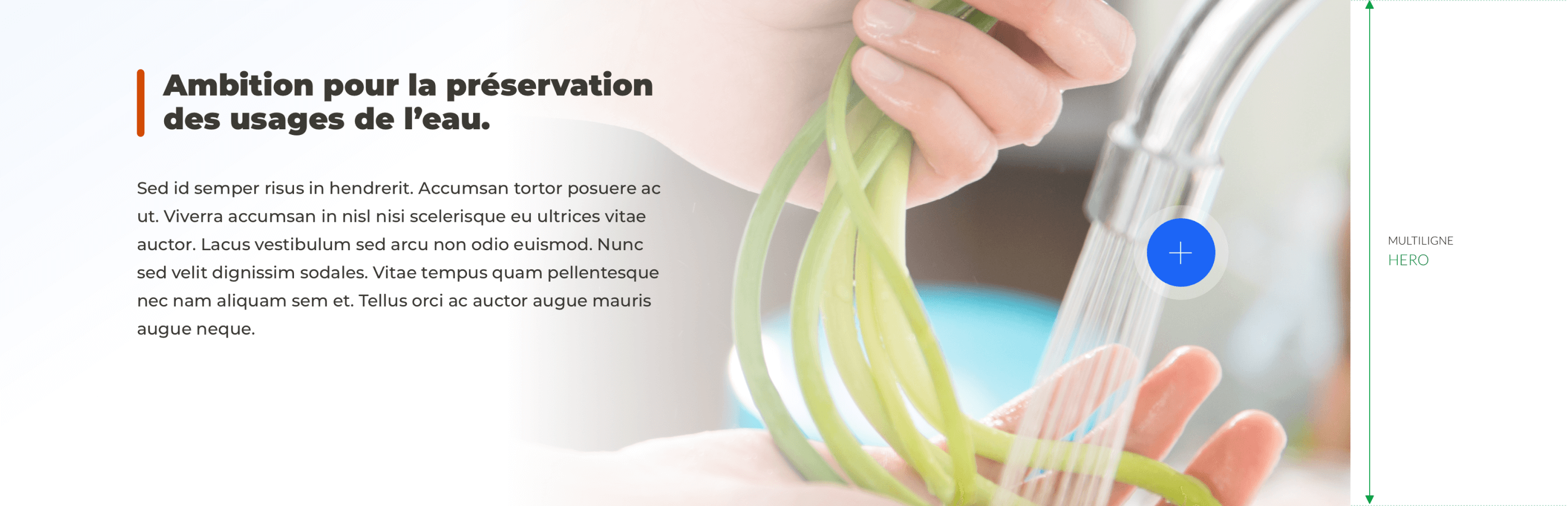
Un multi-ligne support à une liberté éditoriale

Partis-pris
UI
L’interface proposée a été guidée par 2 décisions fondamentales :
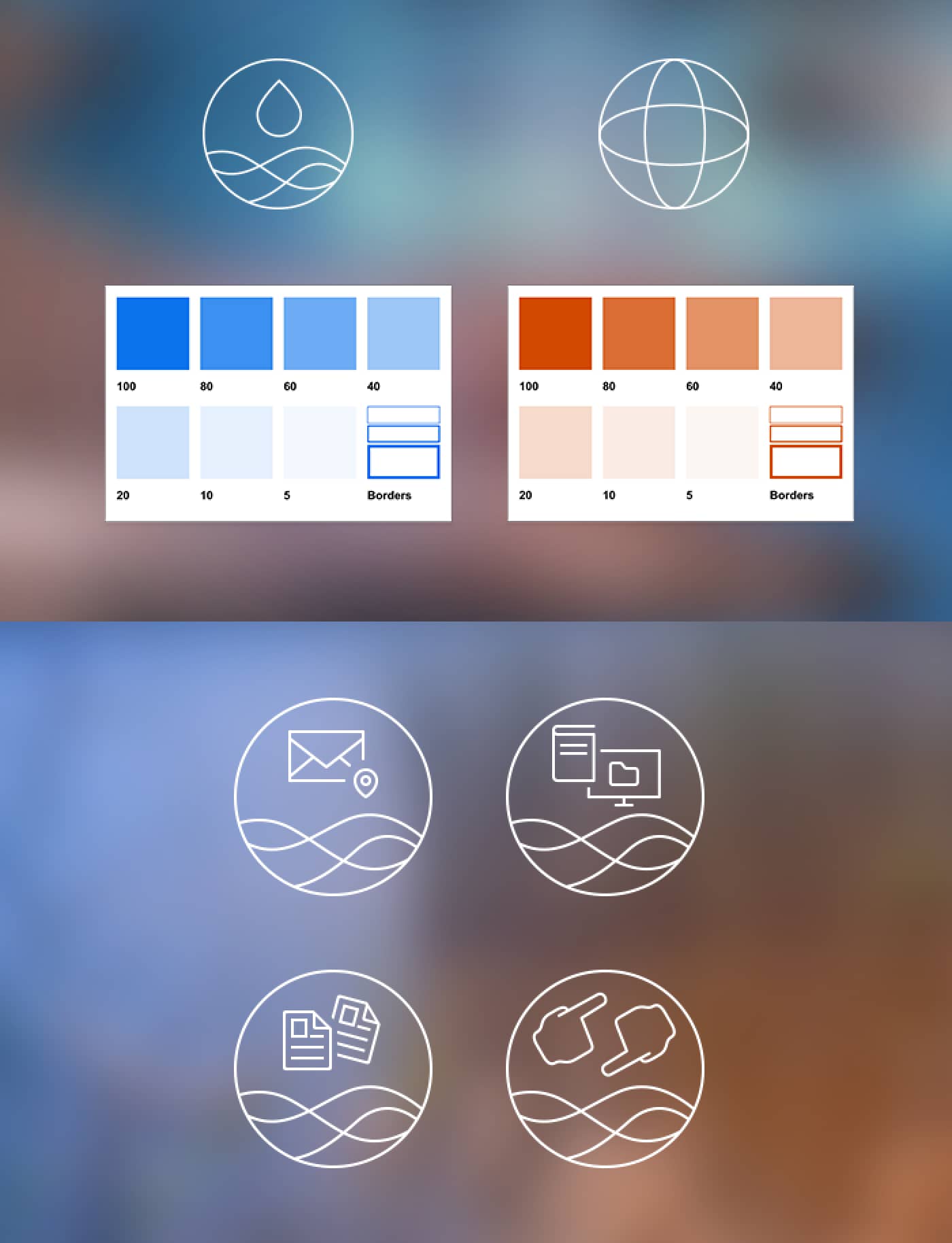
- “Bousculer” la charte couleur internet pour moderniser et aérer les contenus textuels : un bleu “électrique” et une complémentaire ocre-orange, permettant également de replacer l’eau dans son contexte terrestre.
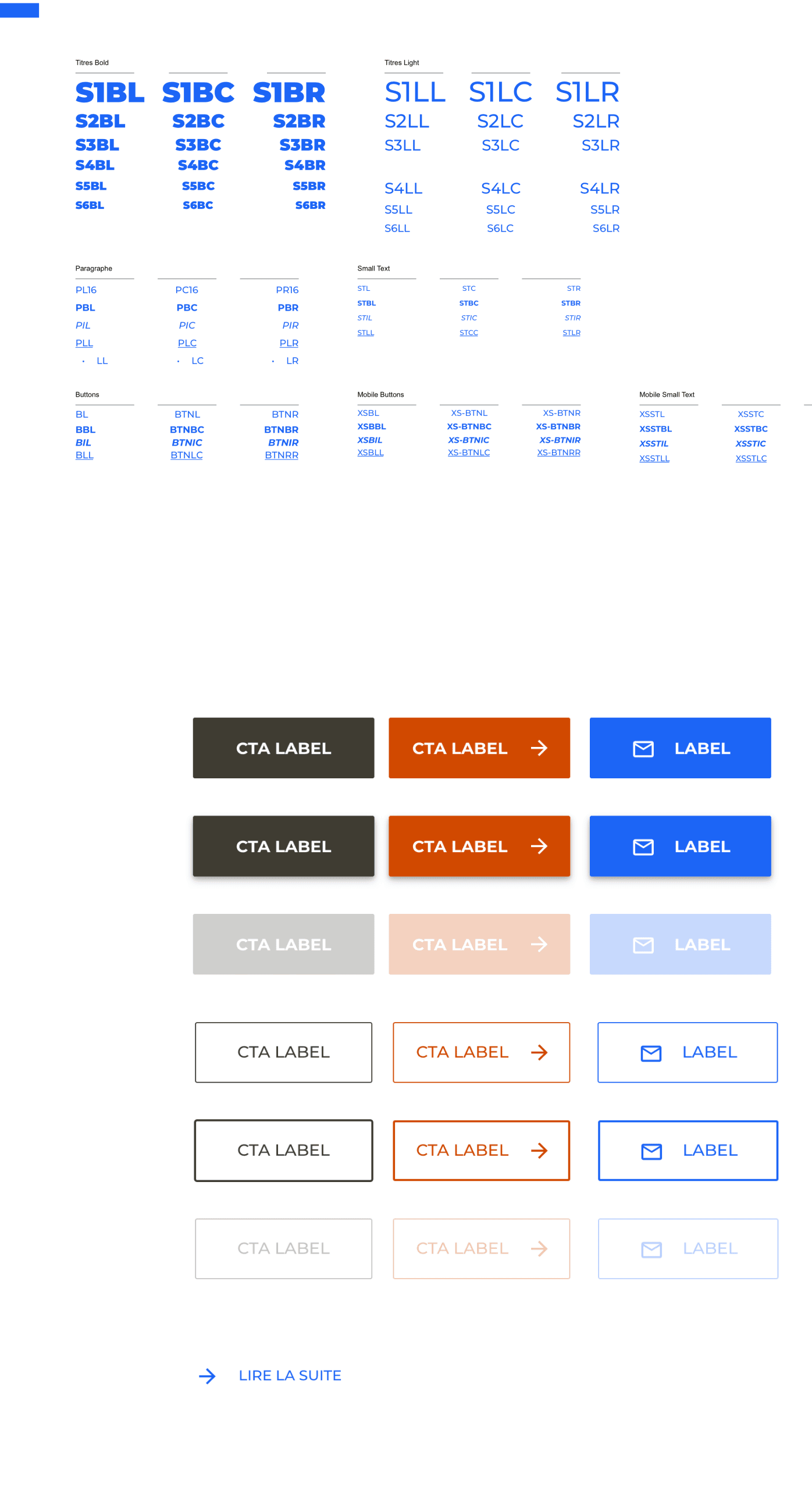
- Baser l’UI sur la force des typographies et des aérations, à la manière d’un journal en ligne. Ce dernier parti-pris permet également de soulager le travail de publication dans un contexte où la proportion du texte est souvent supérieure à celle de l’image.
Les rares interventions graphiques se font par petites touches filaires (pictogrammes) et de couleur, permettant ainsi de faire vivre un article avec ou sans visuel.